Creare maschere photoshop di livello, vettoriali e ritaglio
Come creare maschere photoshop? Vediamo prima cosa sono le maschere, la loro logica e quali tipi di maschere hai a disposizione in Adobe Photoshop con dei semplici esempi.

Cosa sono le maschere in Photoshop?
I professionisti o gli amatori della fotografia digitale che usano Adobe Photoshop hanno incontrato più volte la parola “maschera”. Hanno sicuramente sentito dire: “c’è bisogno di una maschera qui” per desaturare selettivamente una zona, illuminarne un’altra ma, soprattutto, per scontornare un oggetto in una foto destinata a un catalogo di prodotti o una grafica.
Le maschere sono un meccanismo potente di Photoshop che permette di isolare una porzione di foto: la maschera rende visibile un’area e ne occulta un’altra (appunto, la maschera). Isolare una porzione di foto ti permette non solo di vedere quello che vuoi della tua foto (come nel caso di uno scontorno) ma anche di intervenire con puntualità nella correzione del colore, tono, saturazione o qualsiasi altro parametro dei pixel a tua disposizione.
Per creare maschere Photoshop devi avere una conoscenza dei fondamenti del programma: in particolare, la logica di funzionamento del pannello livelli e delle selezioni. Se stai cercando aiuto in questo senso ti proponiamo il nostro corso Photoshop base, un vero e proprio must che ha già aiutato molti creativi e professionisti negli anni.
Tipi di maschere in Photoshop:
Esistono almeno tre tipi di maschere in Photoshop; quando sentiamo il termine “Maschera” solitamente l’utente intende quelle più diffuse e comuni, cioèle maschere di livello. In realtà esistono anche altri tipi di maschere, di seguito:
- Maschere di livello
- Maschere vettoriali
- Maschere di ritaglio
- Maschere di luminosità (quest’ultima condivide solo parte del nome ma la sua logica e finalità la rende unica nel suo genere).
Maschere di Livello Photoshop: come creare una maschera di livello in Photoshop.
Le maschere di livello in Photoshop sono le più popolari e conosciute. Per crearne una si parte, nella maggioranzadei casi, da una selezione fatta con qualsiasi strumento a disposizione: dal lasso magnetico alla bacchetta magica passando per il lasso a mano libera ad esempio.
Una volta ottenuta una selezione attiva puoi utilizzarla per rendere visibile solo l’area del livello dove sei posizionato/a e mascherare il resto. Questa è la logica su cui si basa lo scontorno non-distruttivo, cioè uno scontorno che non elimina i pixel di ciò che non ti interessa vedere; semplicemente, ne occulta la visibilità.
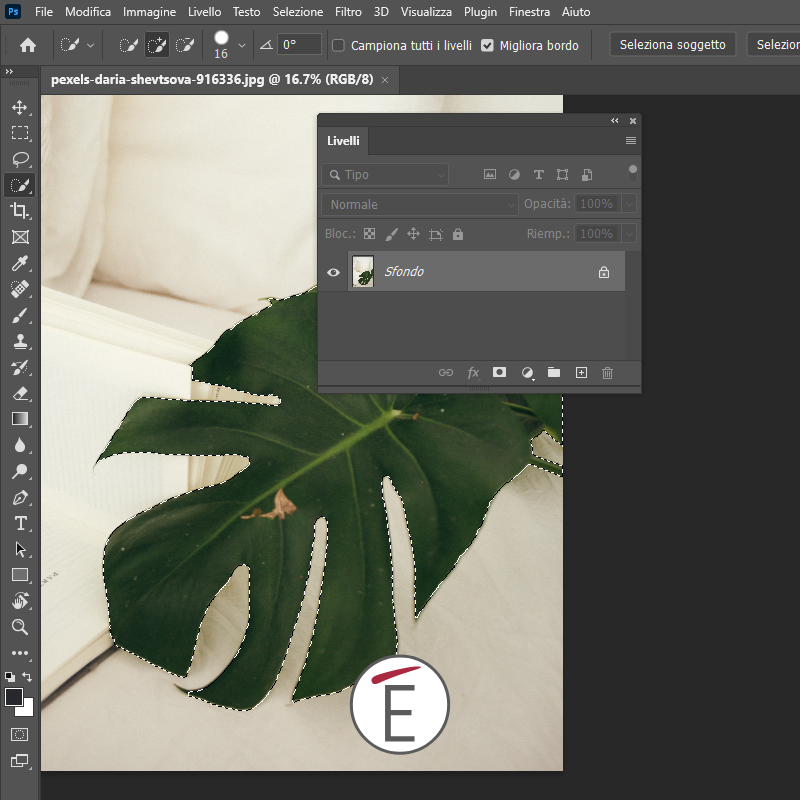
Nell’esempio di seguito puoi vedere come a partire da una selezione realizzata con lo strumento “selezione rapida” abbiamo poi creato una maschera di livello.

Una selezione fatta con lo strumento “selezione rapida” è la base della maschera di livello in questo esempio
Ogni volta che hai una selezione attiva, per creare una maschera ti basterà cliccare nel pannello livello l’icona a forma di lavatrice (cerchiata nell’immagine sotto) e automaticamente Photoshop creerà una maschera

Premi il pulsante “crea maschere di livello” in basso nel pannello Livelli di Photoshop
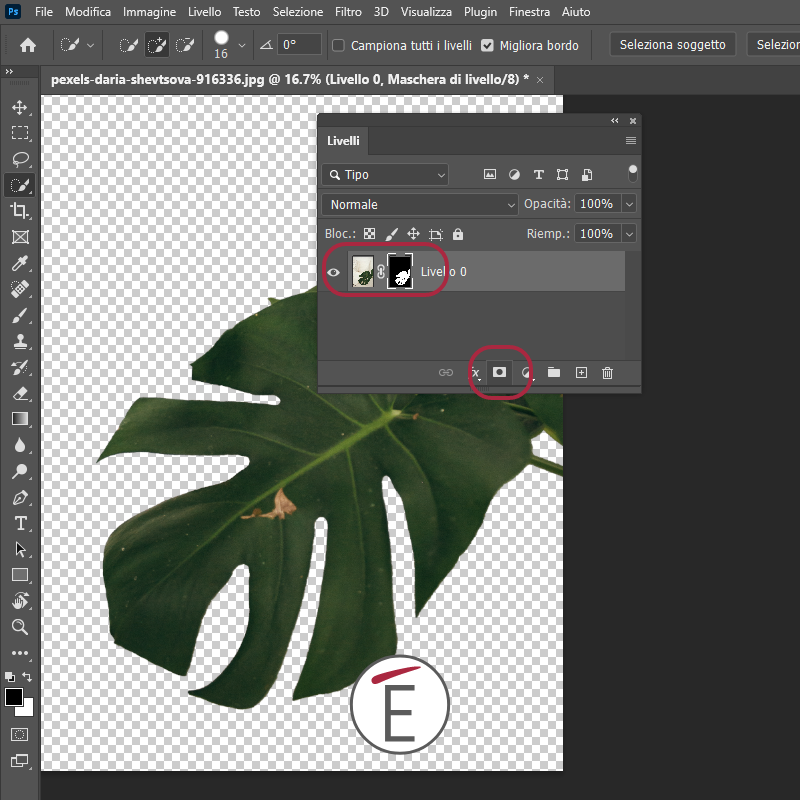
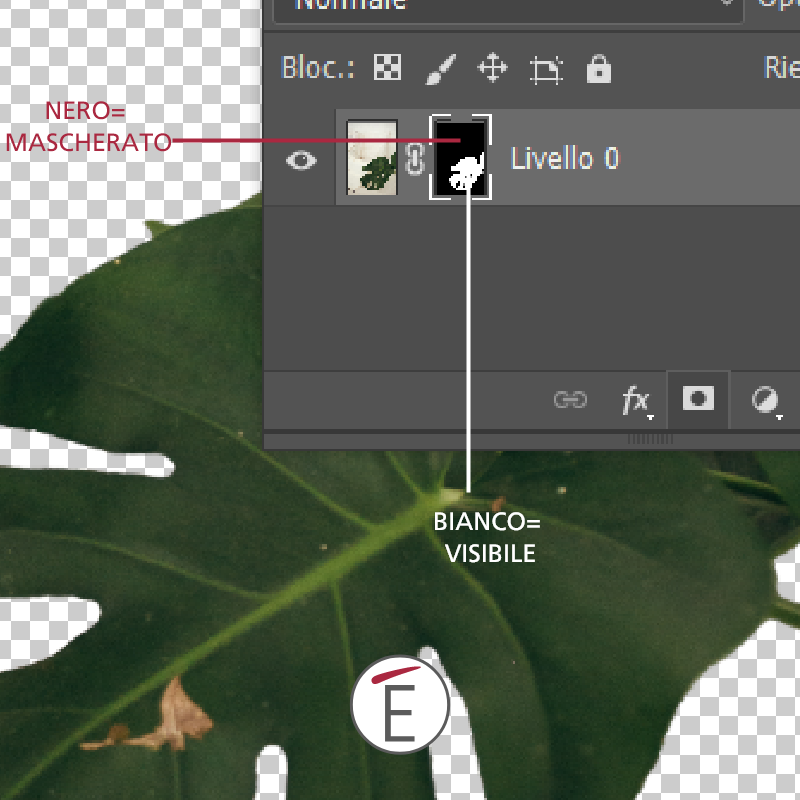
Di default, l’oggetto della tua selezione sarà visibile, quello non selezionato sarà invece mascherato. Nel pannello livelli vedrai ora insieme alla miniatura del livello anche un cosiddetto canale alpha, che non è nient’altro che la rappresentazione, in scala di grigi, della maschera applicata al livello. Tutto quello che è nero è occultato, quello che è bianco visibile.

La maschera di livello applicata mostra le aree in bianco e copre le aree in nero del livello su cui è applicata
Maschere Vettoriali: come creare una maschera vettoriale in Photoshop.
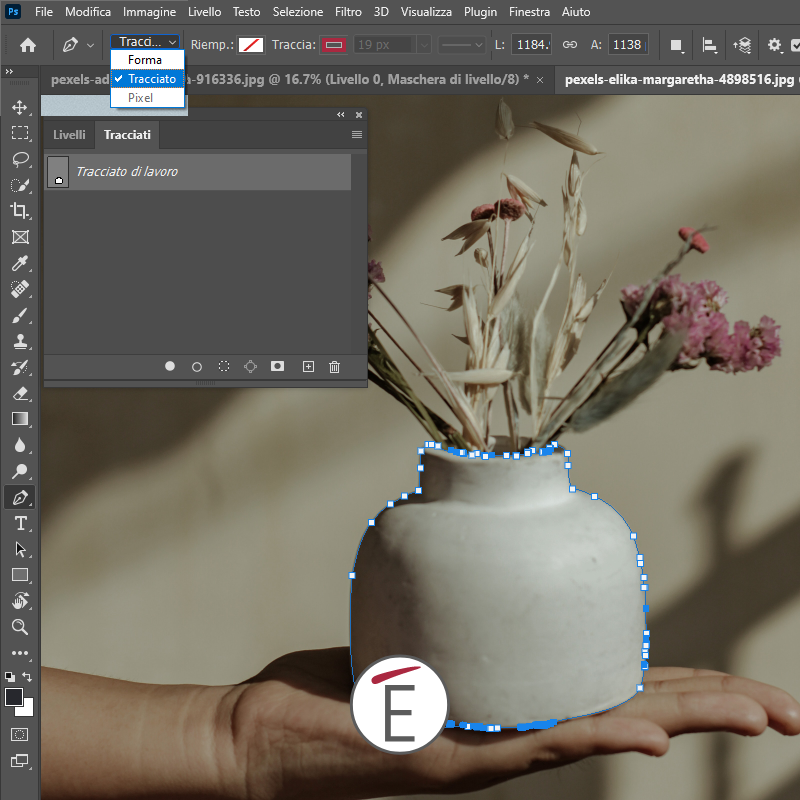
Gli strumenti di selezione che Photoshop offre sono ormai molto potenti, versatili e facili da usare. Capita però di dover essere “chirurgici” negli scontorni e allora non è infrequente imbattersi nell’uso di strumenti vettoriali, come la penna, per dare forma a dei tracciati tramite curve di bezier ,che garantiscono un controllo puntuale della sagoma che vogliamo ottenere. Se non hai familiarità con le curve di bezier ti consigliamo di seguire un corso base di Photoshop o di Illustrator.
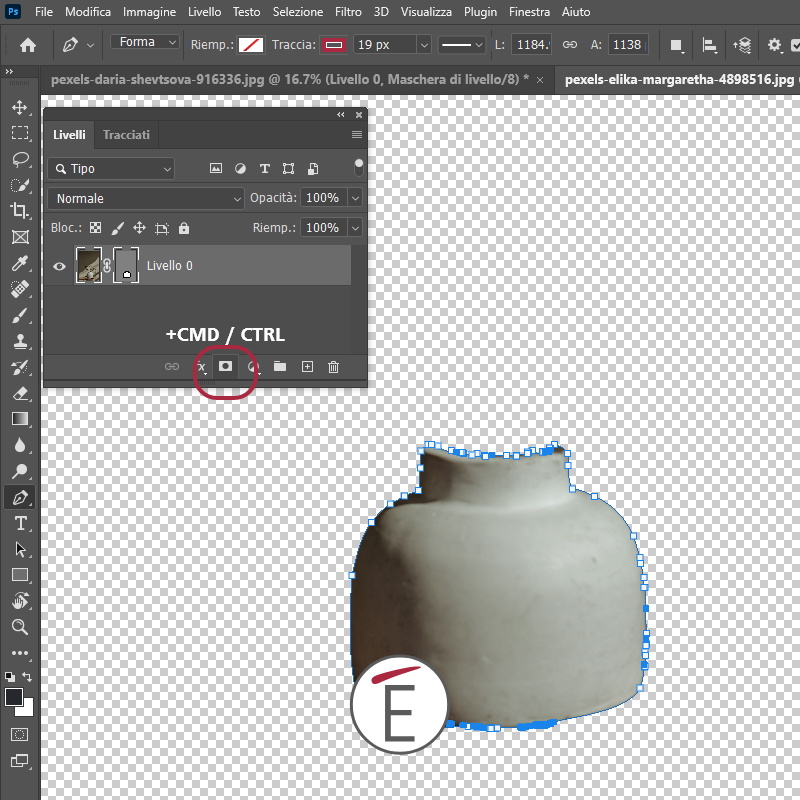
Una volta che hai realizzato con la penna un tracciato (assicurati nelle opzioni in alto di essere su tracciato quando disegni con la penna) puoi trasformare la tua sagoma vettoriale cliccando l’icona della maschera del pannello livelli (come nel caso delle maschere di livello) tenendo però premuto il tasto CTRL (su PC) o CMD (su Mac).

un esempio di tracciato realizzato con lo strumento penna in Adobe Photoshop

Un tracciato vettoriale trasformato in maschera vettoriale dove aver premuto CTRL/CMD e cliccato il pulsante per creare una maschera nel pannello livelli
Maschere di ritaglio: come creare una maschera di ritaglio in Adobe Photoshop.
Creare delle maschere di ritaglio in Adobe Photoshop è un’operazione veloce e semplice. L’idea dietro una maschera di ritaglio è quella di ritagliare i pixel di un livello dentro i pixel opachi (non trasparenti cioè) del livello che si trova immediatamente sotto nel pannello livelli. Traducendo in parole povere: una foto “entra dentro” i contorni di una sagoma, come nel caso di un testo o di una forma.

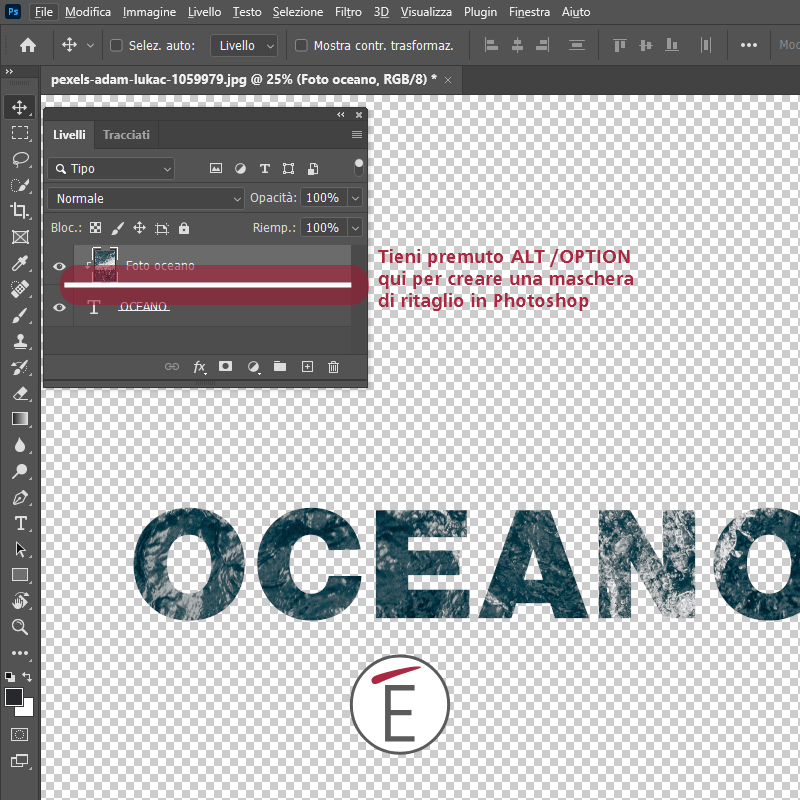
un semplice esempio di maschera di ritaglio in Photoshop. La scritta contiente una foto
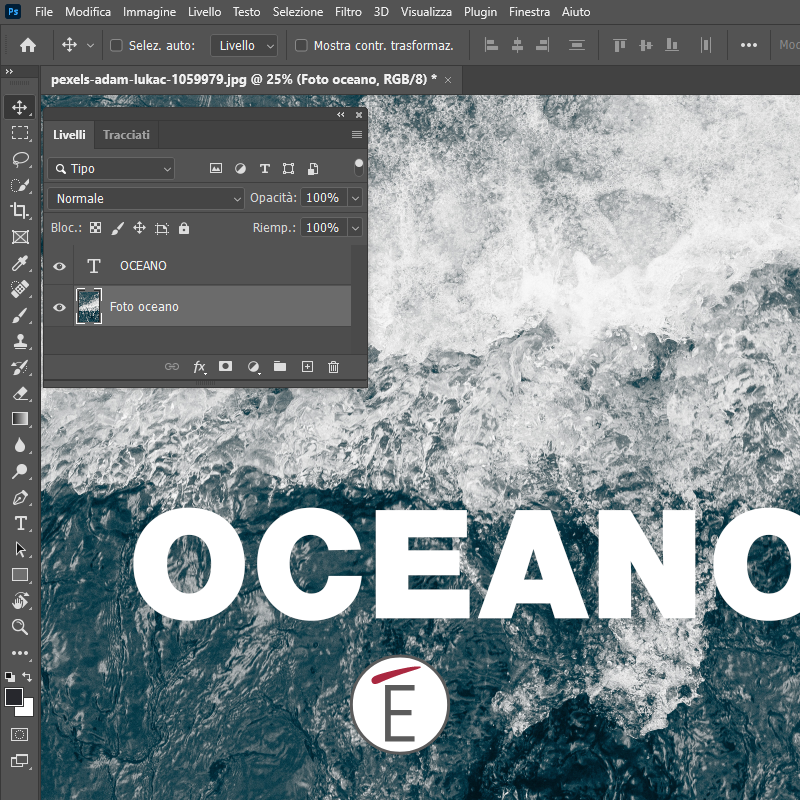
Vuoi far entrare l’immagine di un oceano dentro la scritta “oceano”. Assicurati di spostare il livello di testo sotto la foto dell’oceano, ricordati, nella maschera di ritaglio qualcosa “sopra” entra dentro (viene cioè ritagliato) rispetto a quello che c’è sotto.

Un livello di testo e un’immagine di sfondo in Photoshop. Dovrai invertirne l’ordine per creare una maschera di ritaglio

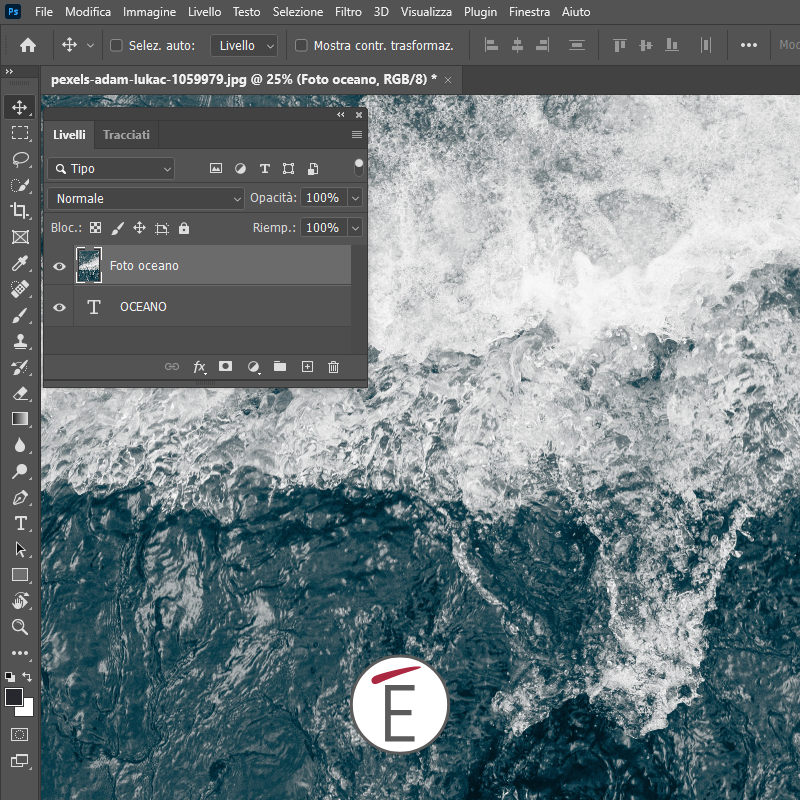
I livelli ordinati in modo tale che una foto venga ritagliata nel livello di testo sottostante
Una volta posizionati i livelli nell’ordine giusto avete tre opzioni per creare una maschera di ritaglio in Photoshop:
- a) tenere premuto il tasto ALT o OPTion e contestualmente cliccare lo spazio che c’è nel pannello livelli tra i due livelli che vi interessano (andare cioè a cavallo tra i due livelli).
- b) selezionate il livello superiore (quello che deve entrare in quello sottostante) e scegli i comandi da menù:
LIVELLO > CREA MASCHERA DI RITAGLIO.
- c) ultima opzione se preferisci le scorciatoie da tastiera è selezionare il livello in alto e procedere con
CTRL+ALT+G su Pc
CMD+OPT+G su Mac.

Clicca l’area segnata tenendo premuto ALT/Option per creare una maschera di ritaglio nel pannello livelli di Photoshop
Oltre le maschere di livello in Photoshop
La logica delle maschere di livello può essere estesa e applicata anche ai gruppi di livello e, cosa molto interessante per chi fa editing fotografico professionale, ai livelli di regolazione (che trovate nell’omonimo pannello). Quando ad esempio crei un livello di regolazione come “valori tonali” potresti voler intervenire su una porzione specifica della foto, evitando di aprire o chiudere luci e ombre in maniera indistinta su tutta la tua foto. Puoi dunque approfittare di una selezione iniziale e applicare un livello di regolazione come secondo step; automaticamente vedrai apparire un canale alpha nel pannello dei livelli di fianco alla miniatura del livello di regolazione stessa.

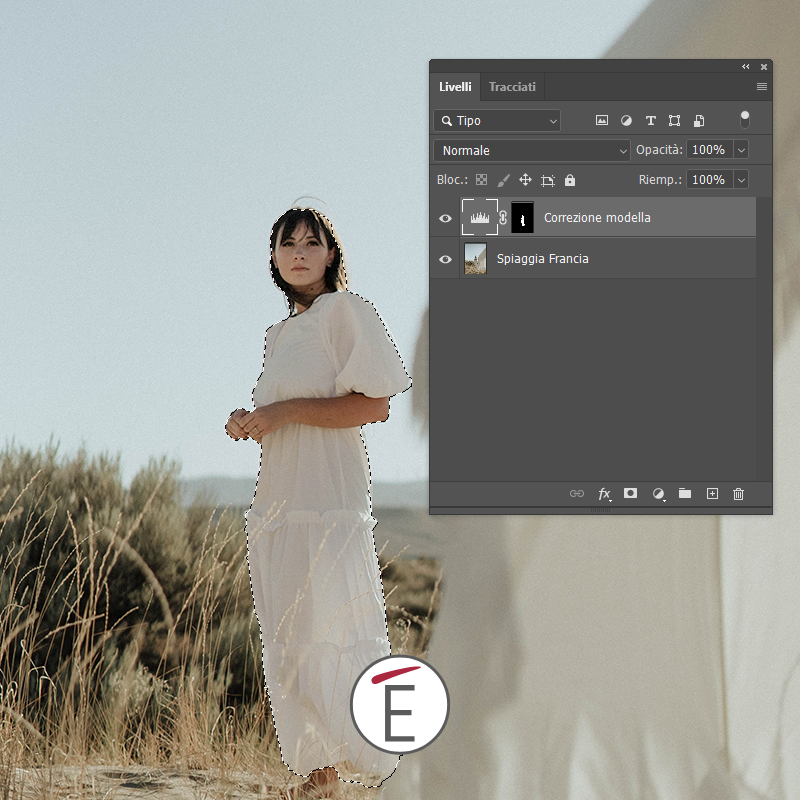
un esempio di maschera applicata a un livello di regolazione in Photoshop
Solitamente questo meccanismo viene esplorato nei corsi intermedi ed avanzati di Photoshop perchè richiede una conoscenza abbastanza solida della logica del pannello dei livelli e delle selezioni, argomenti invece trattati nel corso Base.