Guida ai componenti di Adobe XD

Adobe Experience Design, XD, non ha bisogno di introduzioni: è una delle soluzioni più utilizzate dai creativi che si occupano di progettazione di UI (User Interface) e di UX (User Experience). Con XD puoi realizzare mockup navigabili e condivisibili con clienti e colleghi in poco tempo. Se vuoi approfondire le ragioni per cui vale la pena utilizzare questo tool di Adobe, ti consigliamo questo approfondimento.
In questo articolo-guida vedrai come si lavora in XD tramite i cosiddetti componenti.
I componenti sono il fulcro del tuo flusso di lavoro in XD; saperli creare e gestire ti aiuterà nella realizzazione di landing page, mock up di applicazioni e, in generale, in tutte le attività in cui c’è qualcosa di interattivo dentro al tuo progetto, come: pulsanti, caroselli, interruttori, etc…
Che cosa è un componente XD?
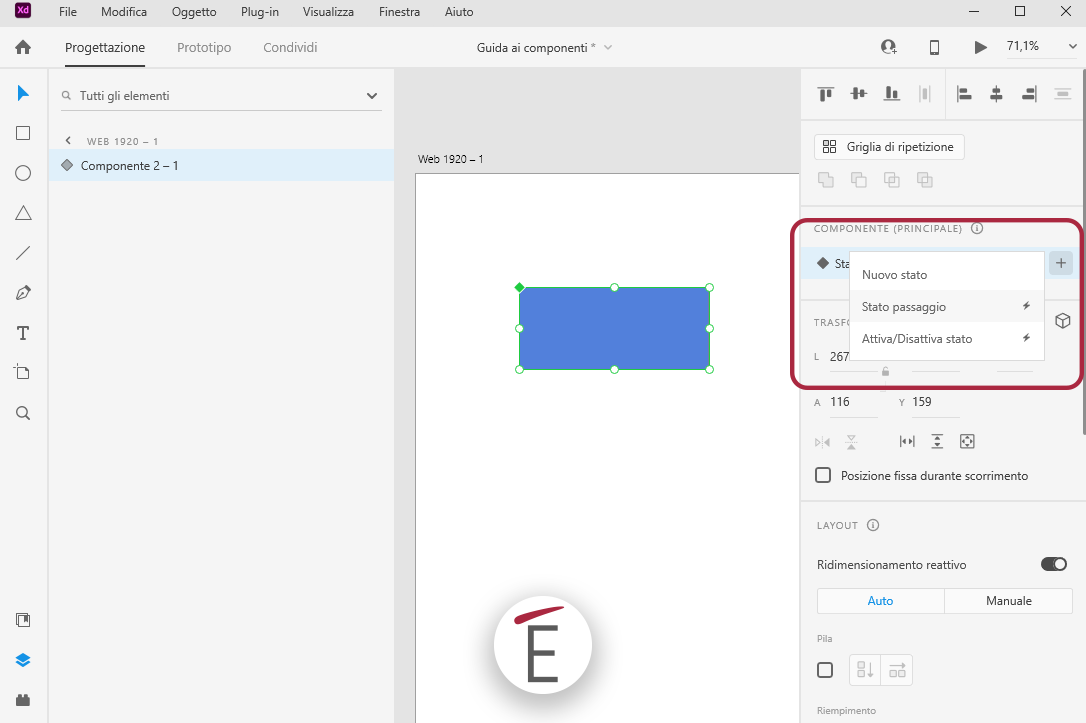
Se hai bisogno di creare un semplice pulsante che reagisca al passaggio del mouse all’interno di Adobe XD, dovrai creare un componente; se vuoi creare un menu dropdown che appare sopra la tua pagina…avrai bisogno di un componente (decisamente più complesso). Un componente non è nient’altro che un insieme di livelli (o anche un singolo livello) a cui possono essere associati degli stati. Gli stati permettono di aggiungere interazioni all’oggetto che hai creato. Attualmente gli stati che puoi aggiungere ad un componente XD sono:
- Passaggio (per creare un effetto roll over).
- Attiva/disattiva stato (per creare i pulsanti interruttori, altrimenti noti con il nome toggle button o semplicemente switch).
- Nuovo stato, che permette di creare strutture complesse come, ad esempio, degli accordion o dei drop down menu, ovvero menu a tendina).
In questo articolo vedrai due esempi di componenti che sfruttano gli stati passaggio e attiva/disattiva.

Come si crea un componente?
Indipendentemente dal tipo di cosa che vuoi creare in XD (pulsante roll over, toggle button, menù a discesa o accordion, etc), dovrai per prima cosa disegnare gli elementi di cui avrai bisogno in XD (o, alternativamente, importarli da Illustrator o Photoshop).
In questa fase di realizzazione del componente è importante pensare a monte a tutte le cose di cui avrai bisogno nel componente nei suoi futuri stati e, per essere precisi, dare nomi significativi ai livelli (sempre).
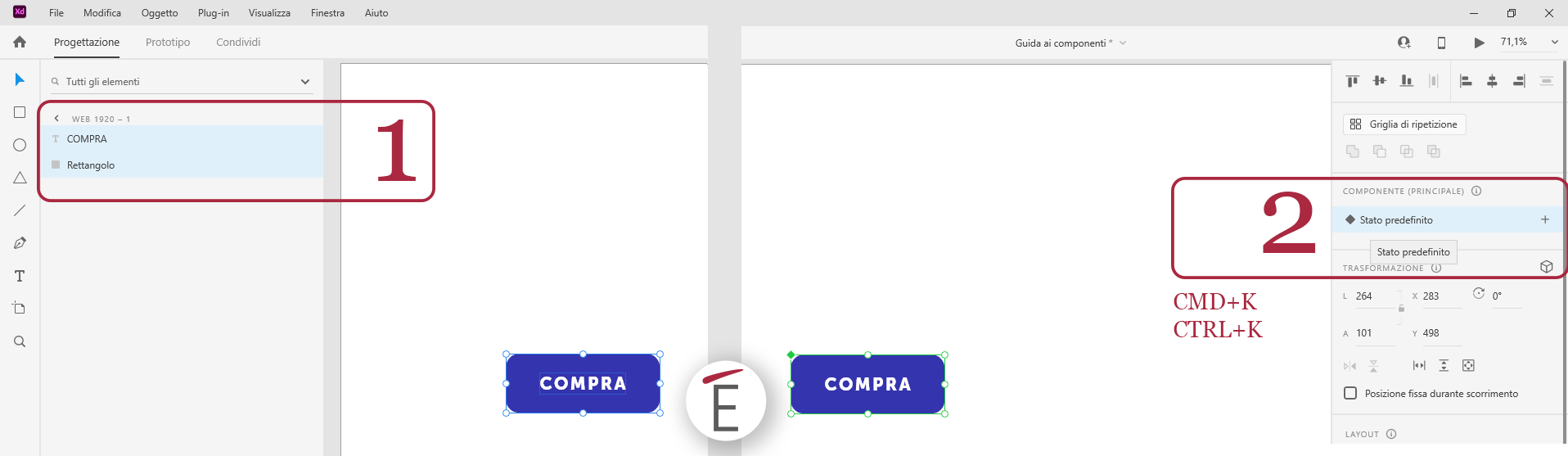
Quando hai creato gli elementi utili per il tuo componente, basta selezionare i livelli e procedere in uno di questi modi:
- Premere la combinazione CMD+K (su Mac) Ctrl+K (su Windows).
- Andare nel pannello delle proprietà di destra e selezionare il segno “+” nella sezione “componente”.

Una volta che hai creato un componente, dovresti notare due cose:
- La comparsa di una gabbia verde attorno alla tua selezione con un diamantino verde in alto a sinistra.
- La comparsa nelle risorse del documento di un componente nella sezione “componente”.

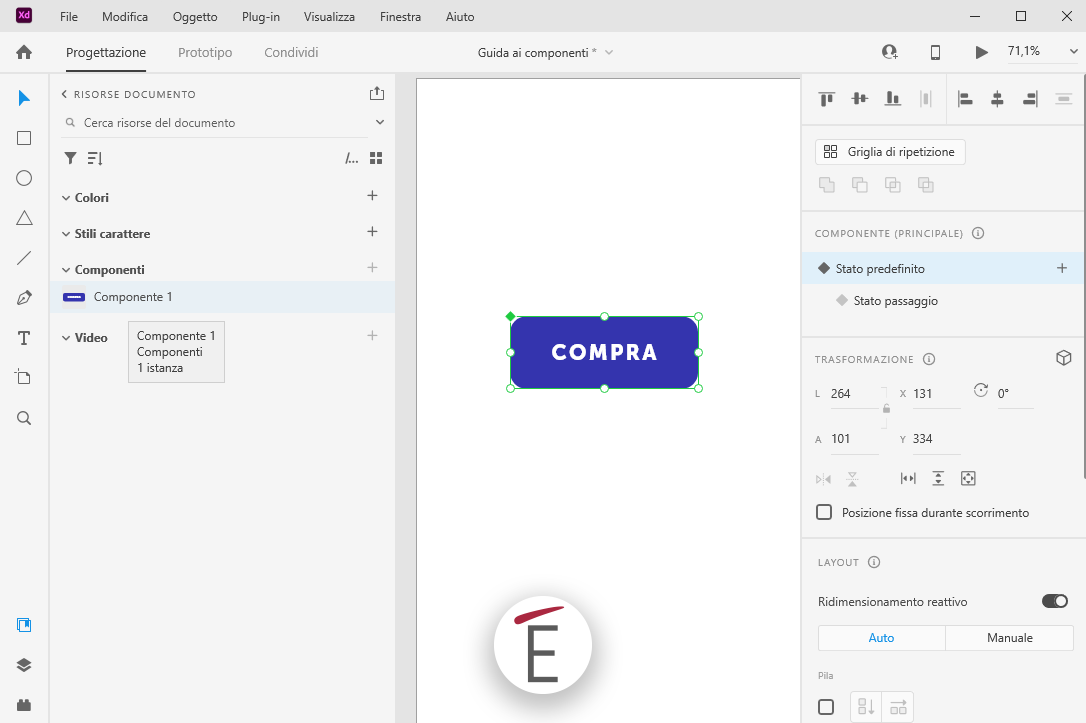
Gestire i componenti in Adobe XD
Ogni volta che crei un componente in Adobe XD questo apparirà con un diamantino verde in alto a sinistra nella tua area di lavoro (progettazione) e farà la sua comparsa anche nelle risorse del documento. La logica dei componenti e della loro distribuzione è cruciale per poter lavorare efficacemente in XD.
Puoi infatti creare una sorta di template di pulsante (o di carosello, form, widget…) tramite un componente e poi distribuirne quante copie vorrai all’interno di un tuo progetto più articolato.
Ogni volta che trascini un componente dalle risorse del documento (o librerie) dentro al documento, vedrai che il diamantino verde ora apparirà in bianco: questo vuol dire che stai inserendo un’istanza, una copia cioè che può essere più o meno modificata senza intaccare il componente principale.
![]()
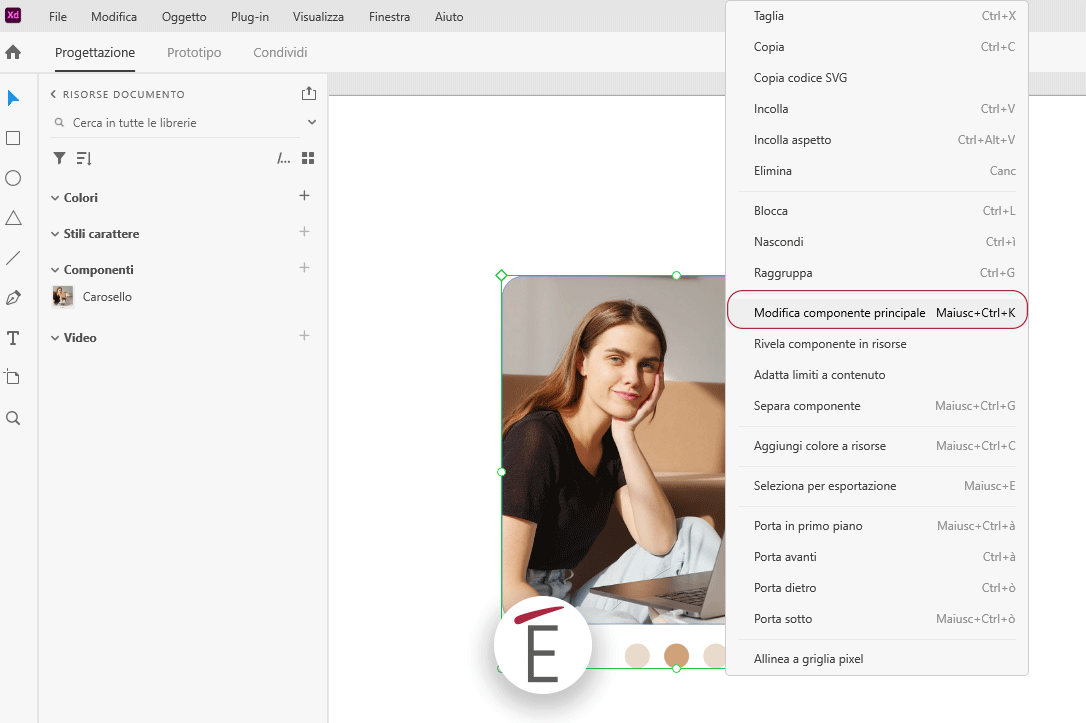
Se ti sei accorto che hai realizzato e inserito un componente in tantissime pagine del progetto e hai bisogno che tutte le istanze posizionate cambino, è necessario trovare il componente principale e modificarlo. Fortunatamente in XD puoi sempre fare click col tasto destro su un componente (non importa se sia un’istanza o meno) e selezionare l’opzione “modifica componente principale”. Le modifiche che fai al componente principale si ripercuotono su tutte le istanze che hai distribuito nel tuo progetto.

Come si crea un pulsante con stato di passaggio in Adobe XD?
Lo stato di passaggio in Adobe XD corrisponde al noto effetto di roll over; quando cioè un utente passeggia con il mouse sopra un pulsante e questo cambia aspetto segnalando la presenza di un eventuale collegamento ipertestuale.
Per realizzare un pulsante roll over in Adobe XD basta:
- Selezionare i livelli che danno forma al pulsante.
- Premere CMD+K su Mac /CTRL+K su Windows.
- Aggiungere uno stato PASSAGGIO dal menù componenti sulla destra.
- Cambiare l’aspetto della base del pulsante (provate a cambiare il colore del riempimento).
- Tornare sempre allo “stato predefinito” (premendo ESC su tastiera) una volta fatte le modifiche all’aspetto del pulsante.
- Cliccare il tasto “anteprima desktop” (il play) in alto a destra in XD per vedere se al passaggio del mouse il tuo pulsante funziona.
Per controllare che il componente funzioni assicuratevi di passare dalla modalità progettazione alla modalità prototipo. Se il componente ha effettivamente uno stato passaggio associato dovresti notare un piccolo fulmine bianco su sfondo blu collegato al tuo pulsante; prenditi del tempo per vedere come XD passa da uno stato del tuo componente all’altro con le opzioni evidenziate nell’immagine di seguito:

Come si crea un toggle button o pulsante interruttore in Adobe XD?
Tutti abbiamo presente i pulsanti a interruttore (toggle button) che lo smartphone ci propone, ad esempio, quando dobbiamo attivare o disattivare un’impostazione, o anche, disattivare o attivare una sveglia per la mattina successiva.
In Adobe XD è possibile creare rapidamente un pulsante interruttore sfruttando i componenti e, in particolare, lo stato che si chiama “attiva/disattiva stato”.
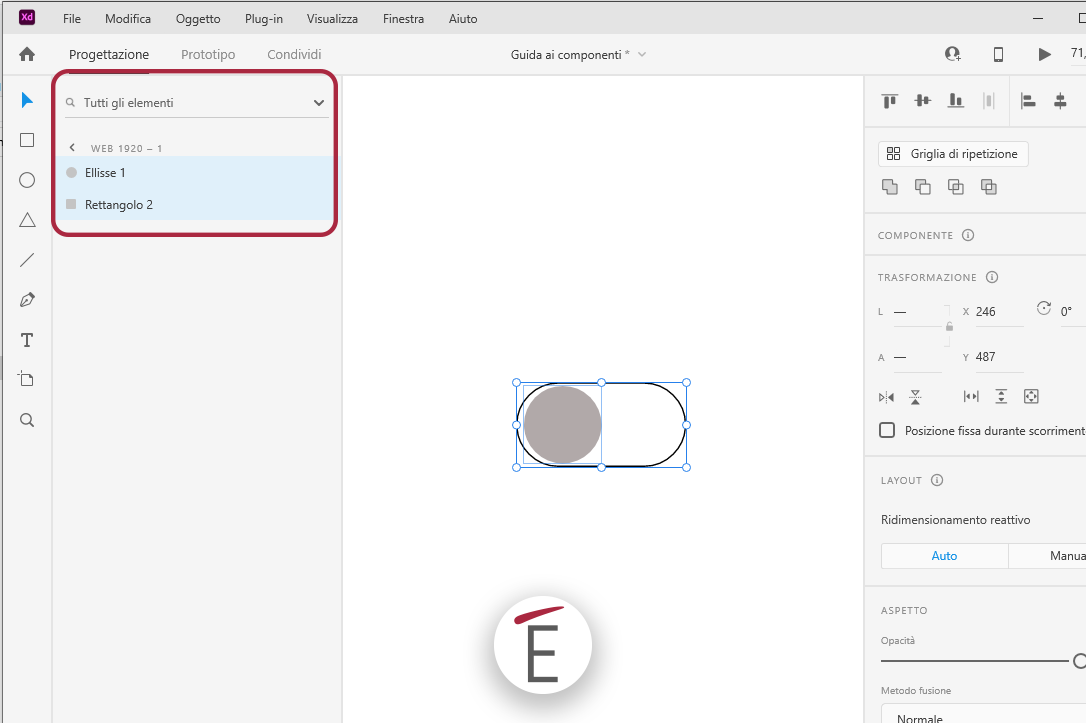
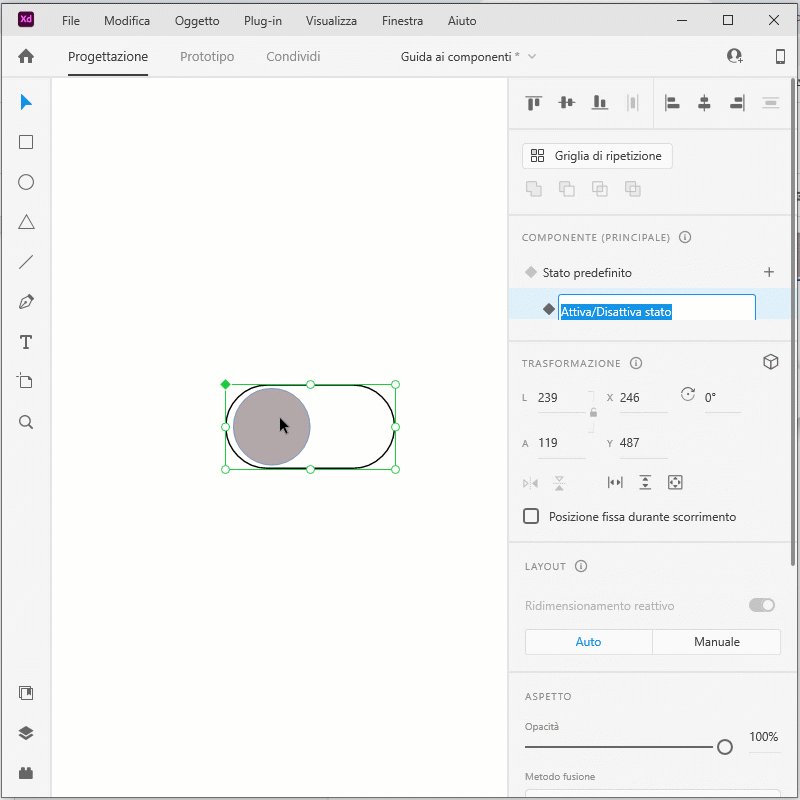
Inizia creando le forme che daranno vita all’interruttore; ti basteranno un rettangolo stondato e un cerchio come in figura:

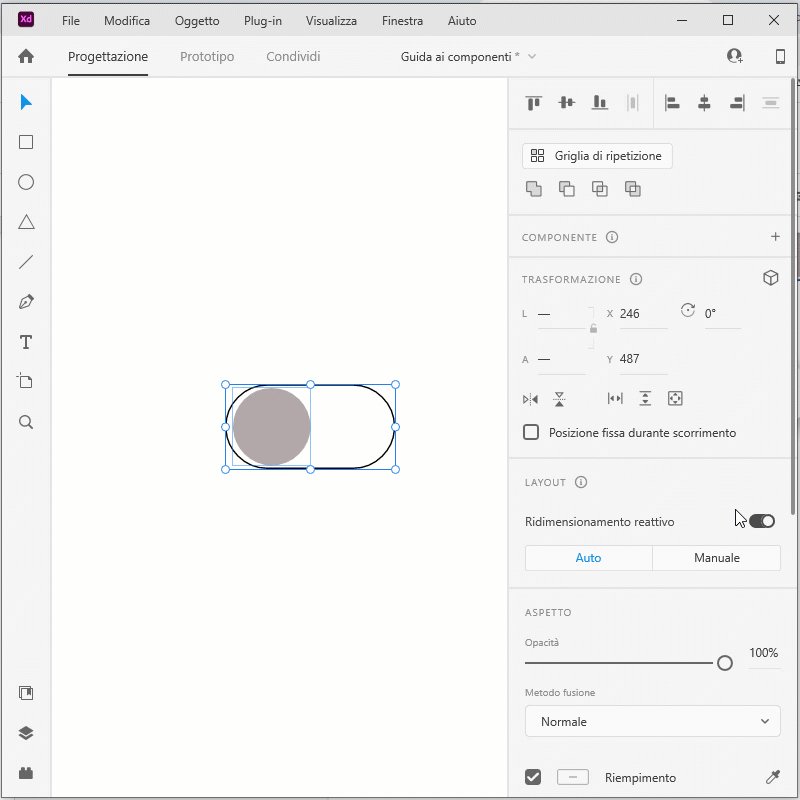
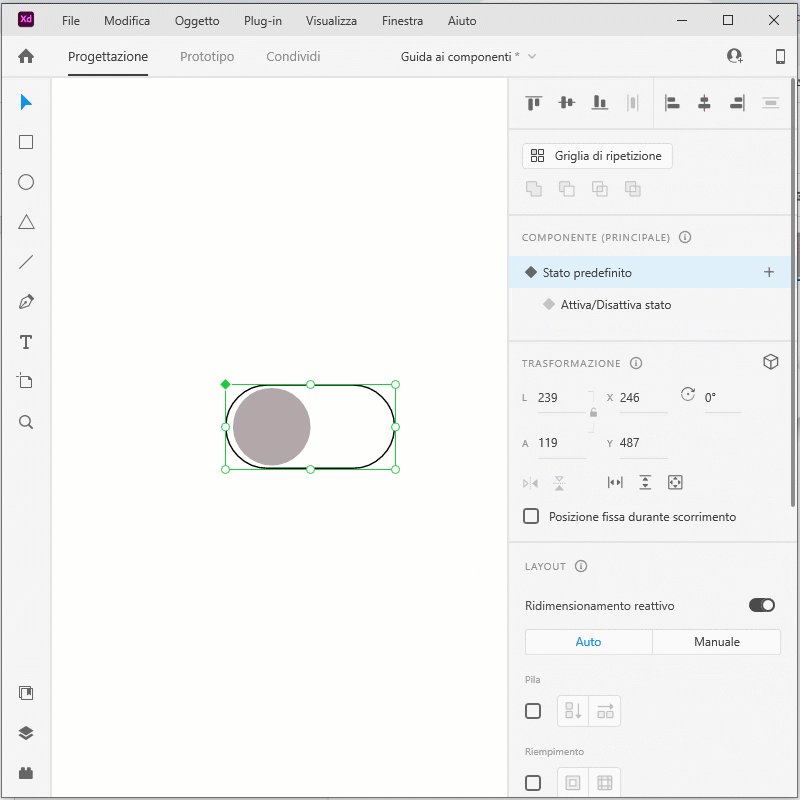
Successivamente converti quanto hai realizzato usando la scorciatoia CTRL+K o CMD+K e aggiungi tra gli stati a disposizione “attiva/disattiva stato”. Questo stato ti permette di far reagire il componente al tocco/click (quindi è diverso dall’esempio del paragrafo precedente dove hai visto il pulsante con effetto roll over che reagiva invece al solo passaggio del mouse).
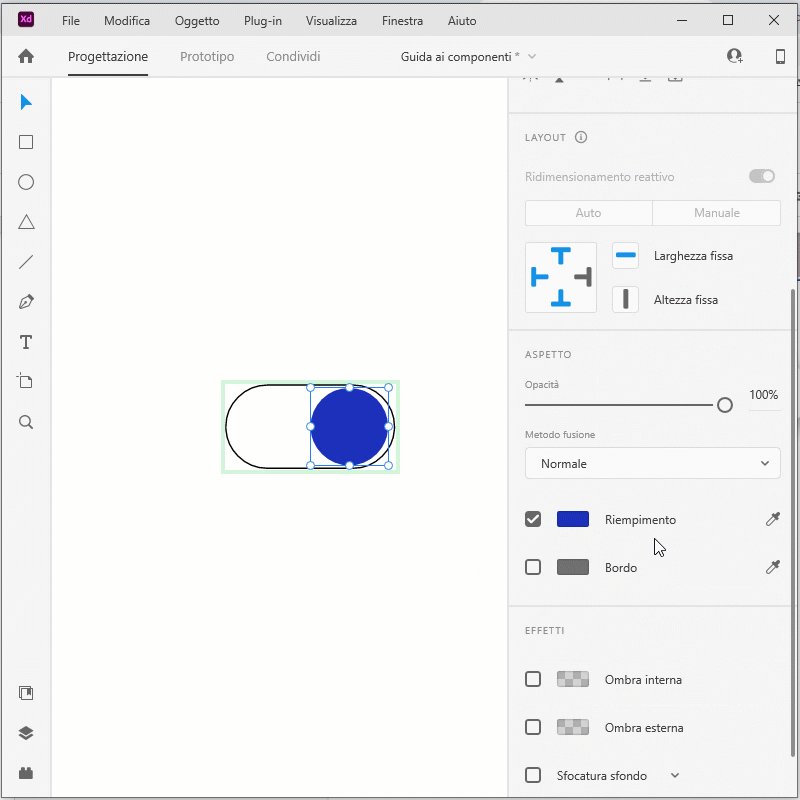
Ora non ti resta che spostare il tondo dell’interruttore e/o cambiargli colore e il gioco è fatto:

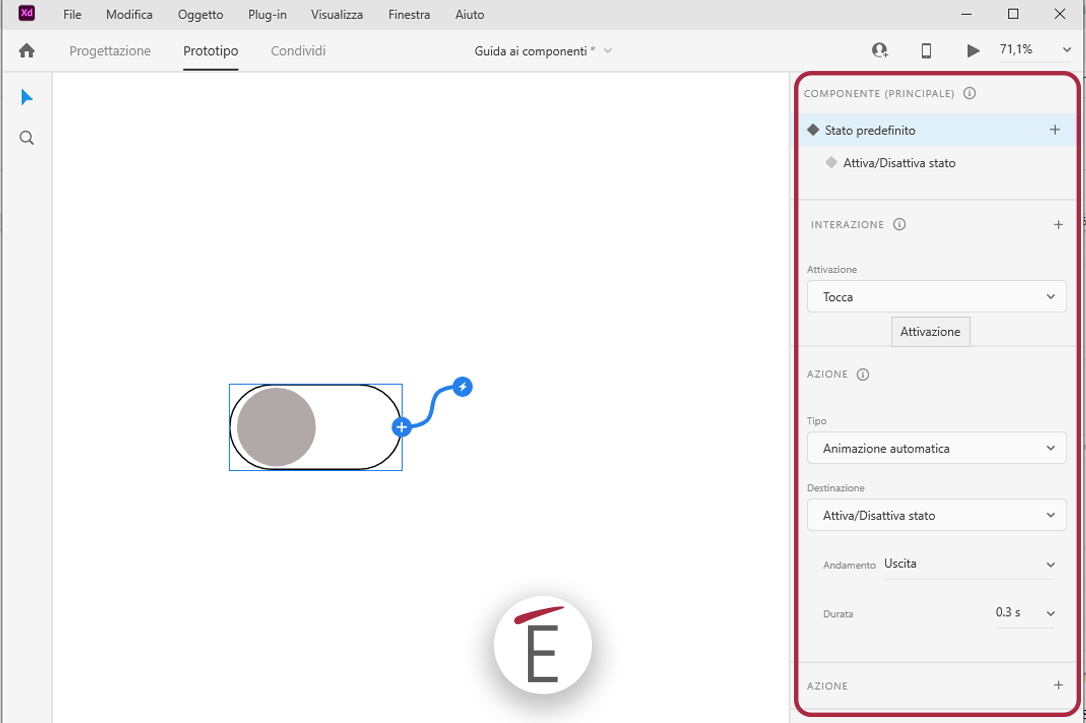
A differenza dello stato di passaggio, lo stato “attiva/disattiva stato” non ha bisogno di essere riportato allo stato predefinito per funzionare. Controlla nell’area prototipo che l’interruttore che hai appena creato abbia un piccolo fulmine collegato: il fulmine è l’espediente visivo che Adobe XD usa per indicarti che quel componente è interattivo.

Componenti in Adobe XD con nuovi stati
Chiaramente i componenti con gli stati passaggio o attiva/disattiva sono veloci e intuitivi da creare; quando però la complessità dei prototipi di UI/UX che vogliamo creare si alza è opportuno utilizzare i componenti con l’aggiunta di “nuovi stati”. Se ad esempio vuoi creare un carosello (come quello animato che vedi sotto) sarà importante predisporre il componente di XD con tanti stati quanti sono i click che l’utente può fare per passare da un’immagine ad un’altra attraverso i controller in basso. L’utilizzo di nuovi stati nei componenti ti permette di creare dei layout ad accordion (come quelli che si vedono spesso nella sezione faq di alcuni siti) , oppure dei tabbed panels (come quelli che trovi in google quando vai su una scheda di un’attività).
I componenti realizzati con nuovi stati presuppongono un lavoro creativo e organizzativo non indifferente; nel nostro corso UX/UI con Adobe XD li studiamo da vicino con tanti esempi pratici proprio per metterti in grado di lavorare al meglio e creare quello di cui hai bisogno.
Conclusioni
L’utilizzo dei componenti in Adobe XD è essenziale per poter creare pulsanti roll over, interruttori ma anche widget complessi come gli accordion o i tabbed panels. Per vedere da vicino i componenti al lavoro ti suggeriamo il nostro imperdibile corso UX/UI con Adobe XD, dove esaminiamo e rielaboriamo esempi di UI/UX di successo e mettiamo mano a tutte le opzioni che questo software ti mette a disposizione.