Le 6 ragioni per scegliere Adobe XD

Adobe XD è ormai diventato negli anni uno dei software di punta per la realizzazione di prototipi UI UX più usati al mondo da agenzie creative e studi di web developer. Dalla prima uscita nel 2016 ad oggi Adobe XD è riuscito a conquistare utenti alle prime armi e professionisti grazie ad alcune caratteristiche che lo hanno reso celebre, come l’interfaccia intuitiva e il prezzo (gratis per un numero limitato di progetti). Spesso Adobe XD è usato anche da grafici come alternativa rapida ai software più completi di casa Adobe o alle soluzioni online come CANVA. In questo articolo vediamo 6 ragioni per cui Adobe XD è il software più popolare quando si tratta di creare interfacce utenti e simulazioni di esperienze di utilizzo efficaci ed eleganti. Se non hai mai sentito parlare di Adobe XD ti rimandiamo invece a questo nostro articolo.

Cerchi un software per fare UI UX ? Le 6 ragioni per scegliere Adobe XD
- Creare e popolare gallerie rapidamente.
- Importare file vettoriali da Illustrator
- Lavorare con componenti e stati per prototipi efficaci
- Esportare gli assets velocemente
- Possibilità di integrare funzioni grazie a numerose Plug-in
- I prototipi UI UX di XD possono includere animazioni e video
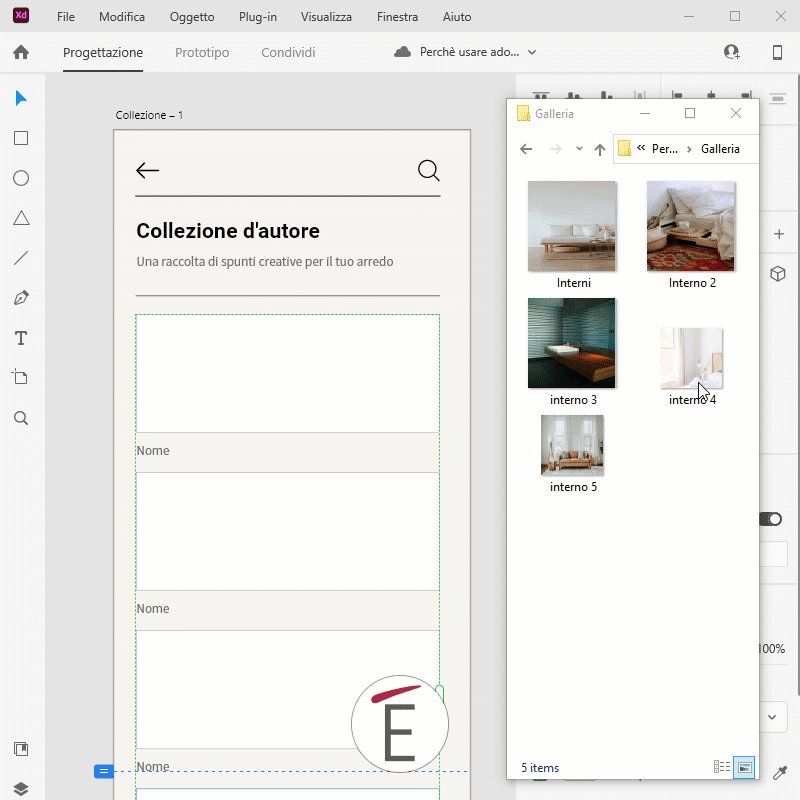
Creare e popolare gallerie rapidamente.
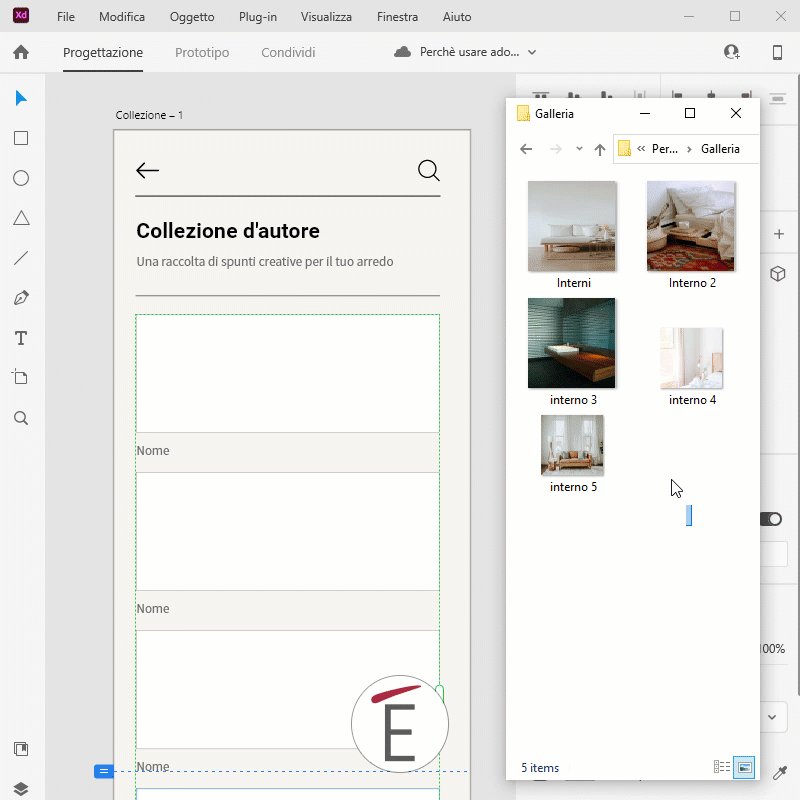
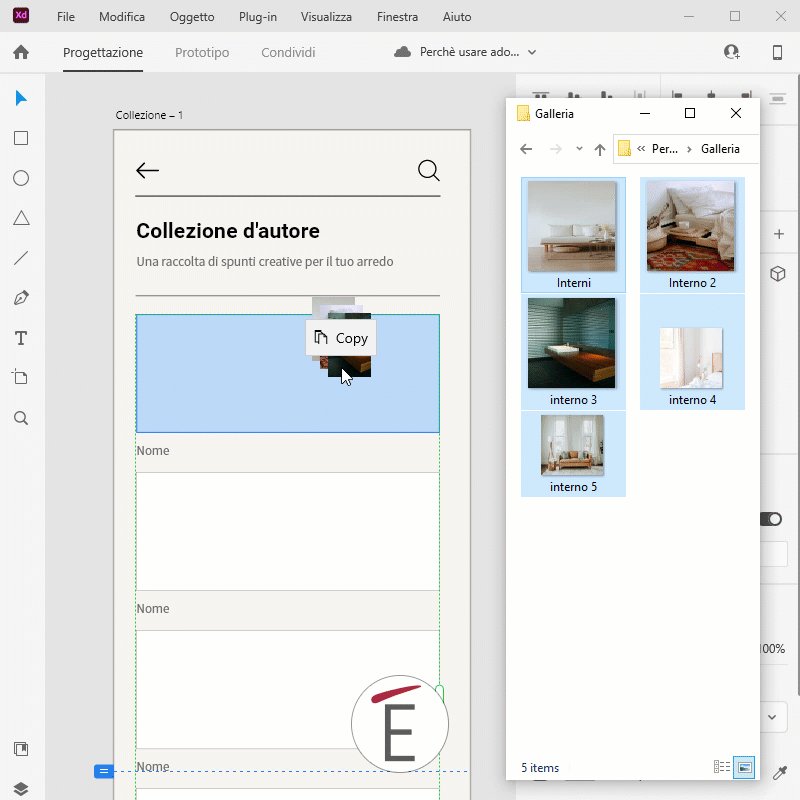
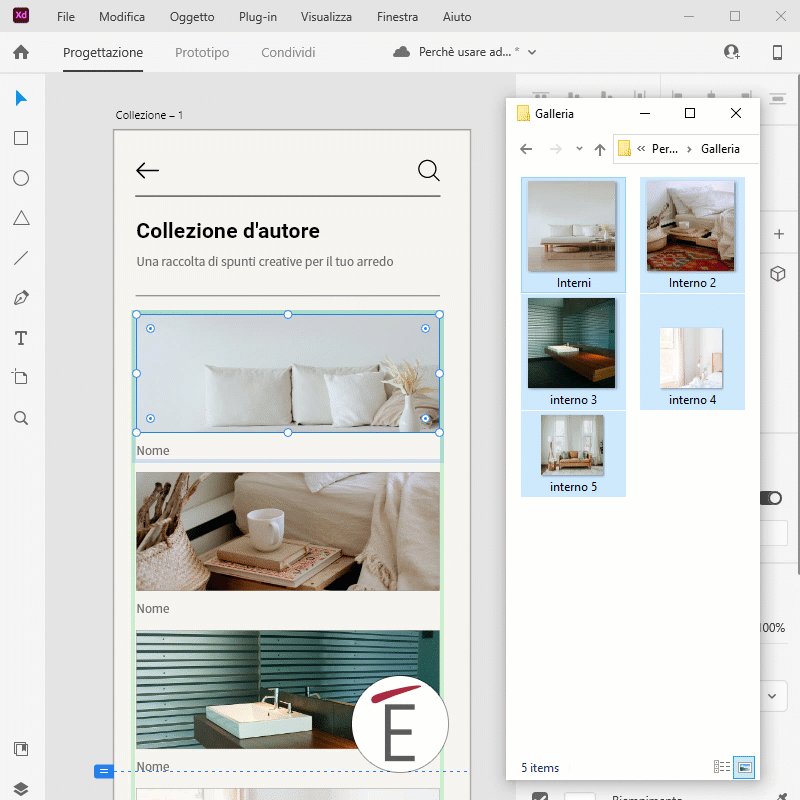
Chi vede la funzione “ripeti griglia” di Adobe XD per la prima volta in azione rimane solitamente a bocca aperta. Facile, rapida, intuitiva ti permette di creare una galleria di elementi e di riempirla, con immagini o testo con pochi click e un drag and drop. Ecco un esempio in azione di “ripetizione griglia” di Adobe XD.

Con un drag and drop è possibile riempire gli spazi di una griglia in Adobe XD
Importare file vettoriali da Illustrator
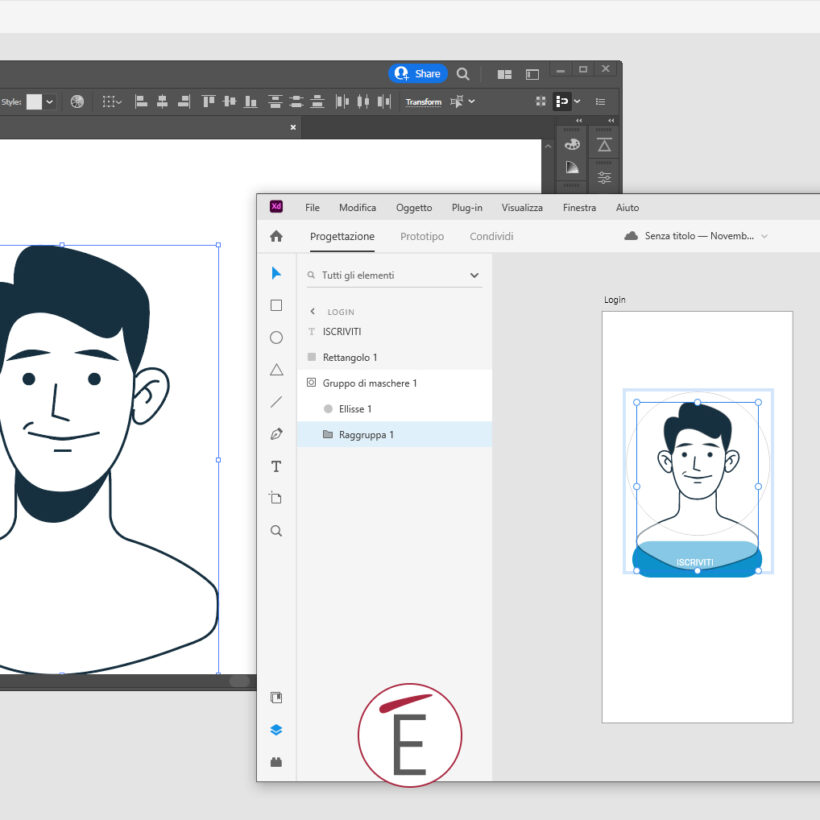
Adobe XD è capace di aprire e riconoscere i file provenienti da Adobe Photoshop e Adobe Illustrator senza problemi. Inoltre è in grado di riconoscere i livelli dei file PSD, utile quando magari hai realizzato una bozza/wireframe del tuo progetto UI in Photoshop. Ma una delle ragioni per cui grafici e web developer dovrebbero considerare XD è la possibilità di fare un semplice copia e incolla da illustrator per avere disegni vettoriali EDITABILI dentro ai propri progetti UI /UX. Aprite un progetto di illustrator e provate a copiare un tracciato più o meno complesso e ad incollarlo in Adobe XD…et voilà, potete ora modificare il tracciato (come il suo colore o l’ombra) direttamente dentro XD ora.

In Adobe XD i tracciati vettoriali realizzati in Adobe Illustrator possono essere incollati senza problemi
Lavorare con componenti e stati per prototipi efficaci
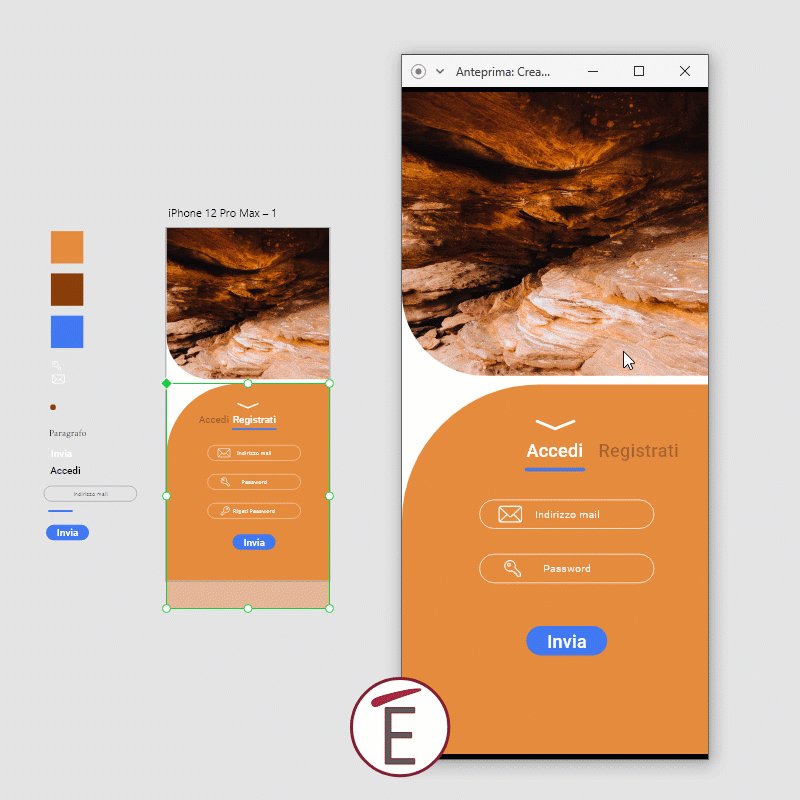
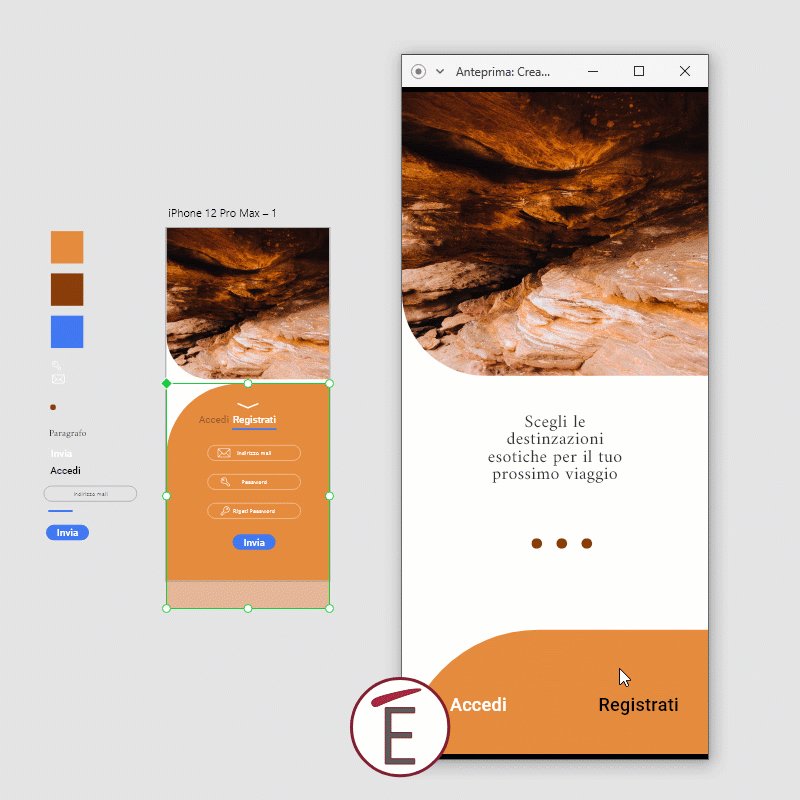
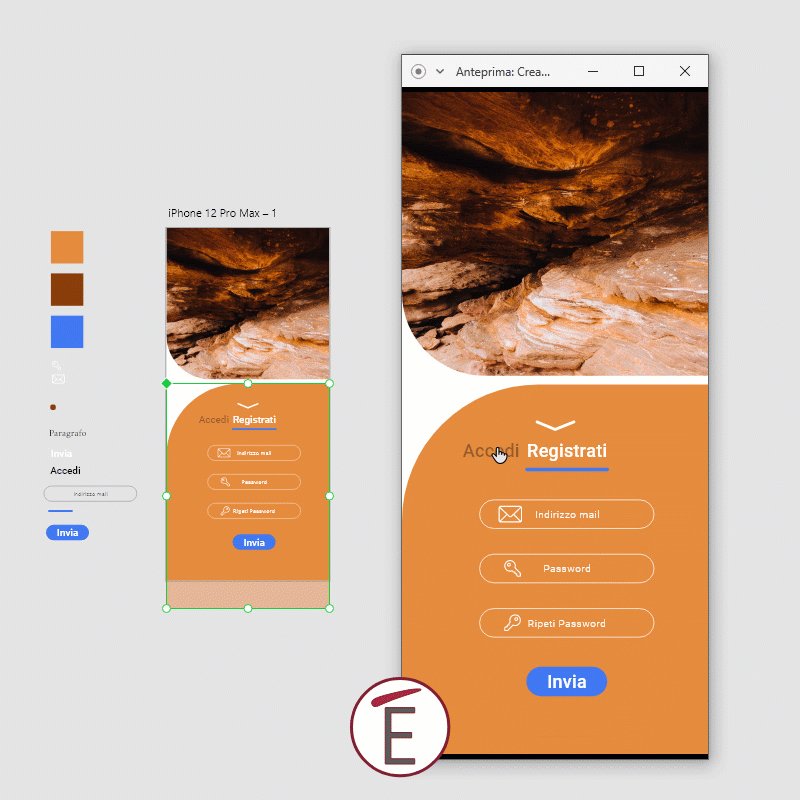
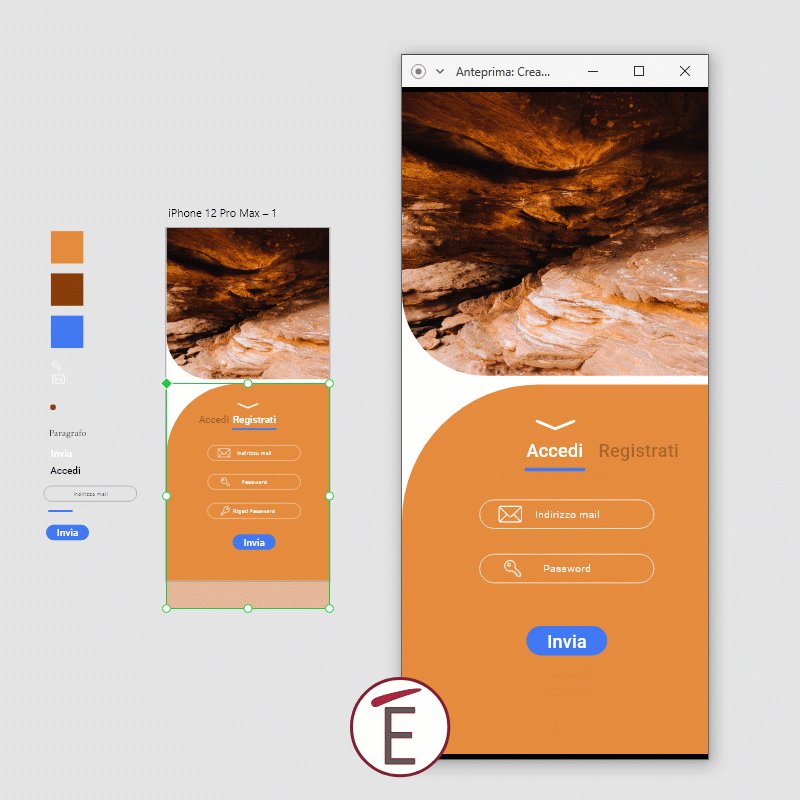
Per la creazione di prototipi efficaci Adobe XD fa leva sui cosiddetti componenti. Elementi grafici che a differenza di altri dispongono di “stati”, ovvero, possono cambiare il loro aspetto se l’utente interagisce con essi. Il componente più semplice per definizione è un pulsante con effetto rollever: un utente passa sopra al pulsante e il pulsante reagisce, cambiando stato, ovvero colore. Il pulsante è un esempio di componente semplice, potremmo definirlo un piccolo “atomo” che unendosi ad altri genera “molecole” sempre più complesse, come vere e proprie interfacce di registrazione, come quella che vedete nell’esempio di seguito. Come vedete, la schermata di login è un componente con diversi stati.

I componenti con i loro stati riescono ad arricchire un prototipo UI UX senza appesantire il progetto
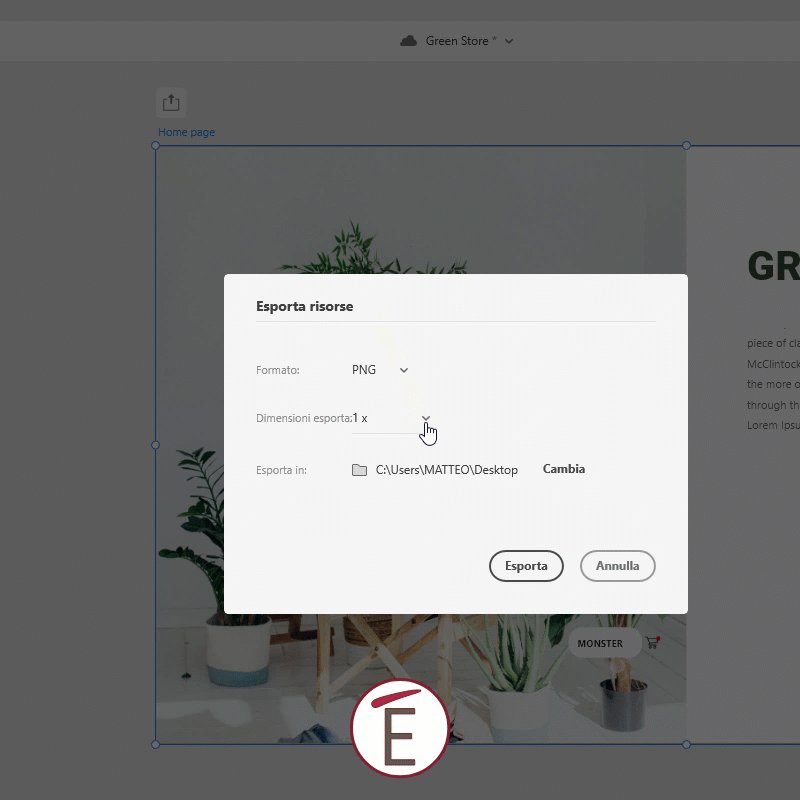
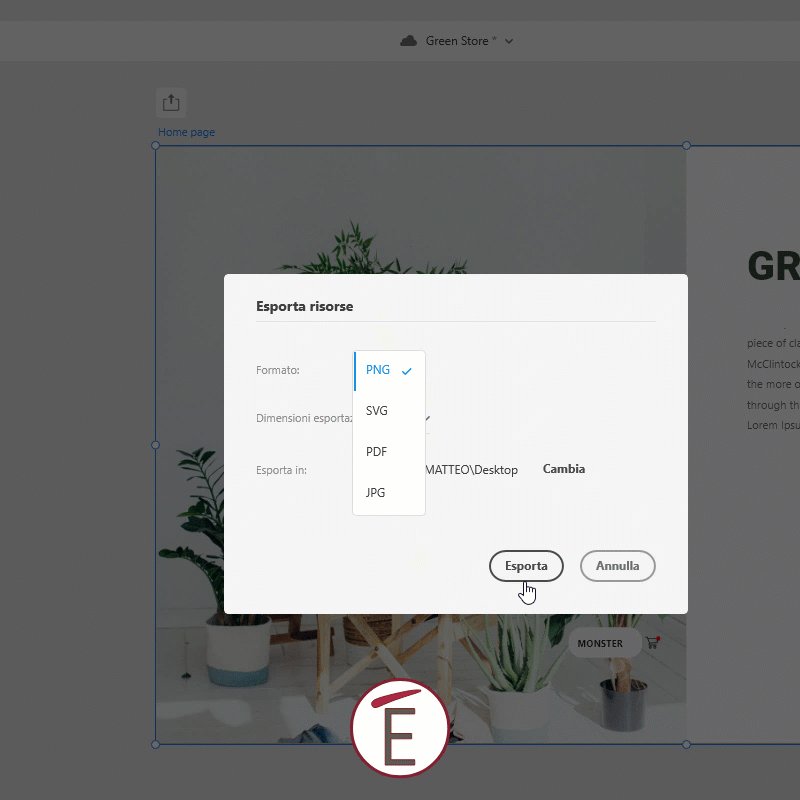
Esportare gli assets velocemente
Sebbene il formato XD prodotto da Adobe XD possa essere editato solo con il programma installato, il software permette di esportare e condividere i progetti in molti modi. Puoi condividere infatti il tuo progetto con gli sviluppatori e clienti generando un link di un prototipo perfettamente funzionante (su cui lasciare commenti, feedback e visualizzare le specifiche html/css degli elementi). Per esportare il formato XD a livello grafico invece si ricorre all’esportazione singola o in serie (batch) delle tavole da disegno, che possono essere salvate con la scorciatoia CMD+E/ CTRL+E in formati diversi, come il PNG, il PDF,Jpeg e il formato SVG.

Esportare il formato XD in assets comodi è facilissimo, basta usare la scorciatoia CMD+E / CTRL+E
Adobe XD può essere integrato da Plugin
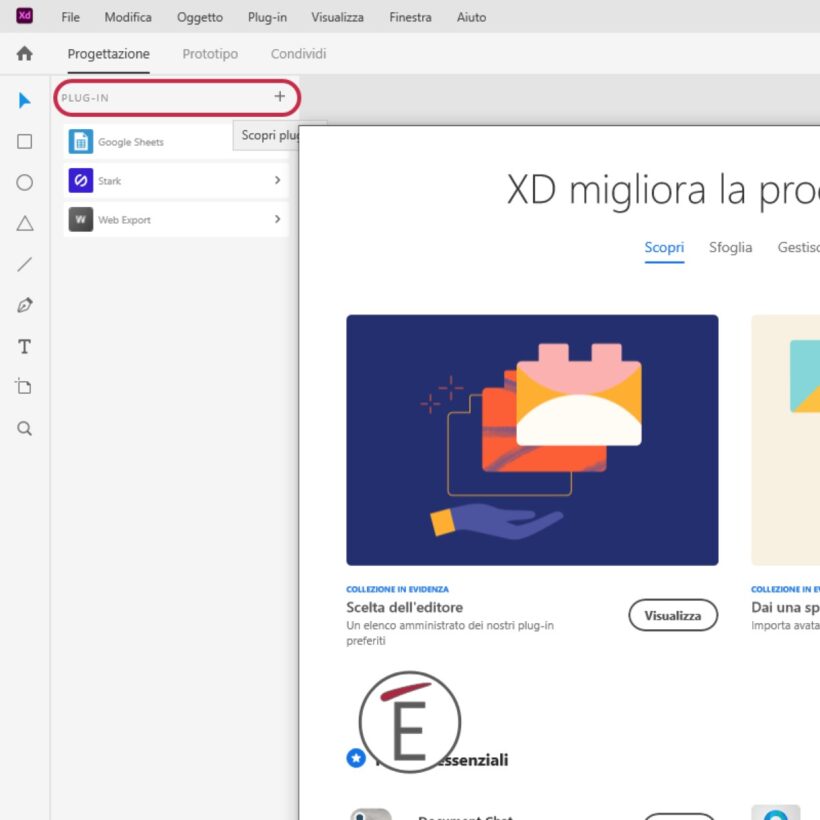
Adobe Xd si è arricchito con il tempo di plug-in prodotte da terze parti sempre più interessanti. Le plug-in possono essere cercate e installate direttamente da dentro Adobe XD; molte di queste sono gratuite, altre richiedono invece abbonamenti a dei servizi esterni.
Le plugin sono sfogliabili per categorie e divise in base al tipo di attività; ci sono quelle che servono per collaborare, quelle per cercare ed inserire foto royalty free, quelle che trasformano il formato xd in codice html. Per una lista di plugin indispensabili rimandiamo al nostro articolo “le plugin indispensabili” .

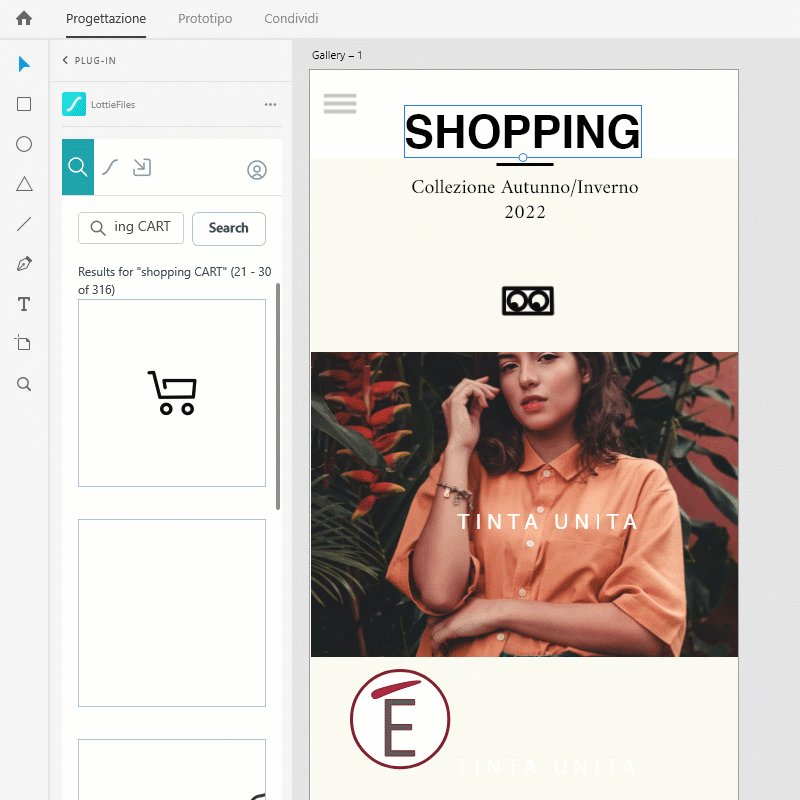
Troverete numerose plug-in di terze parti in Adobe XD
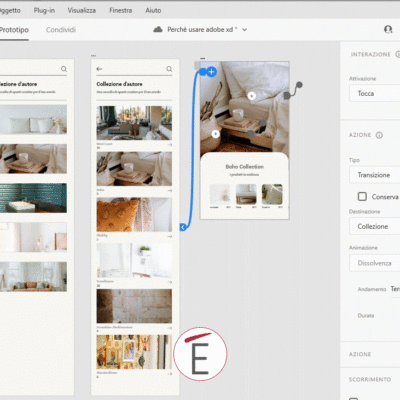
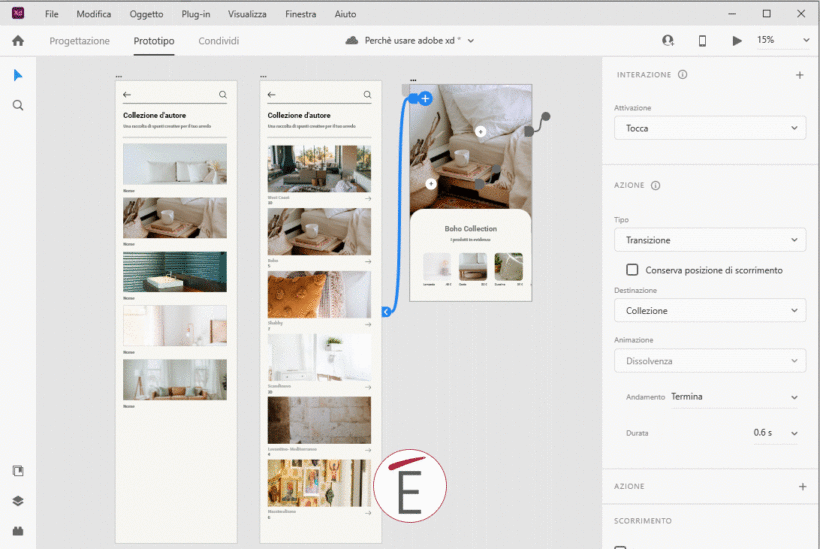
I prototipi UI UX di XD possono includere animazioni e video
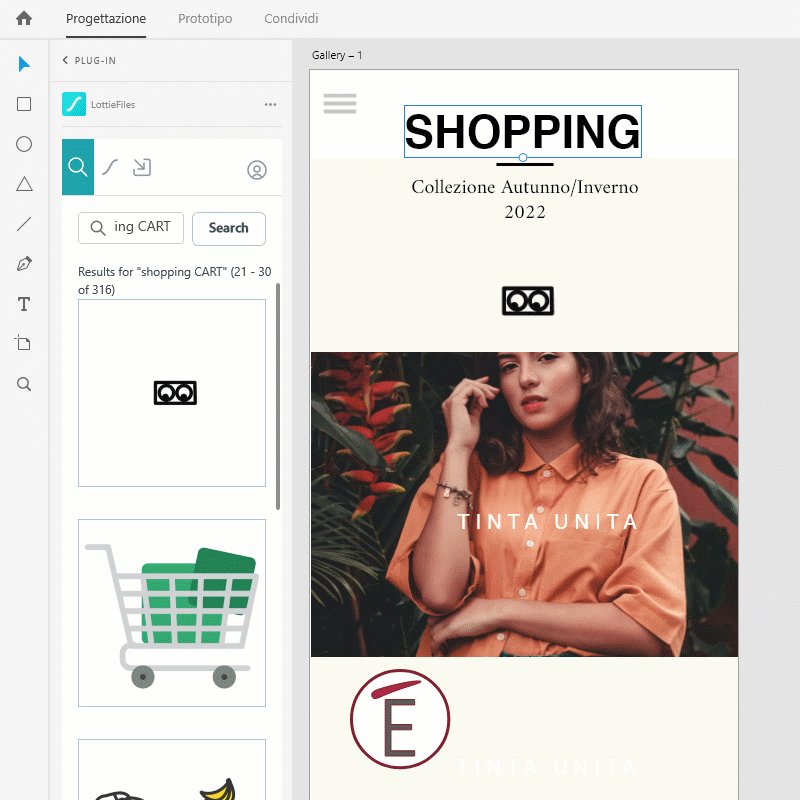
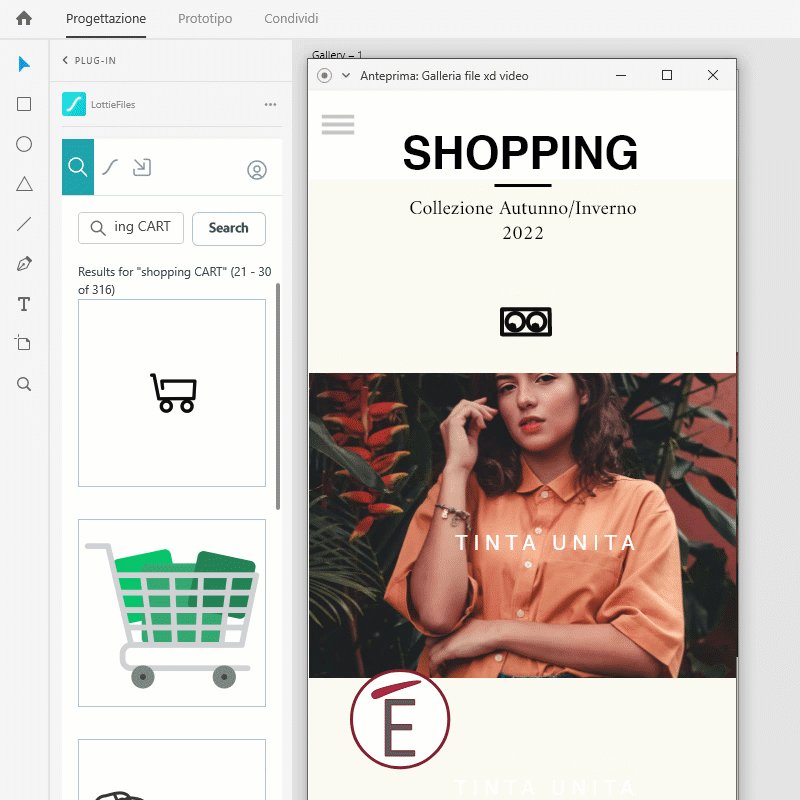
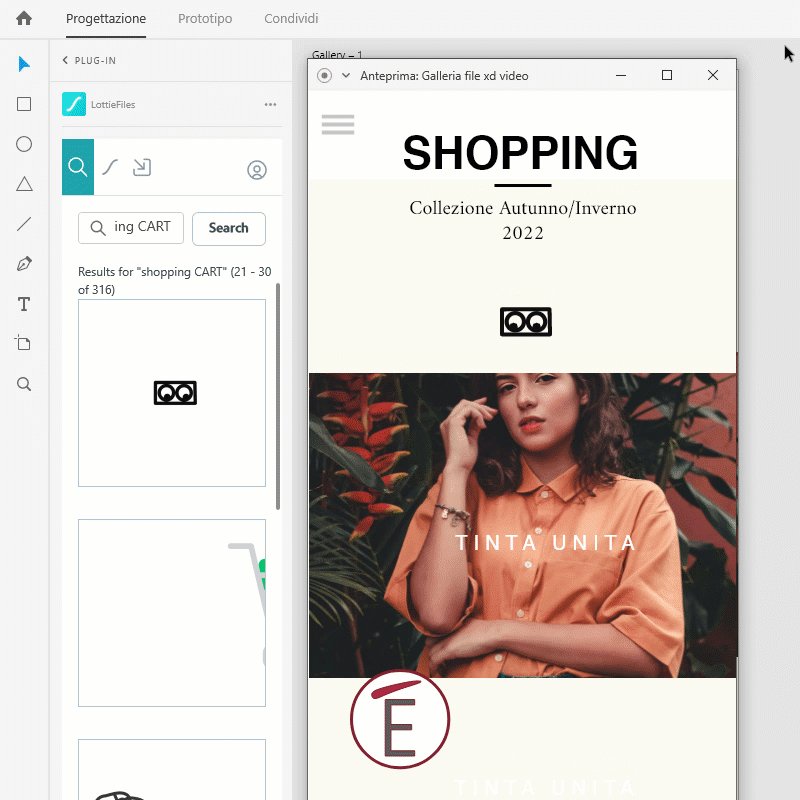
Dopo diverse sollecitazioni dalla comunità di Ui UX designer finalmente Adobe XD è in grado di incorporare, senza bisogno di plugin esterne, i file video all’interno dei propri progetti. Inserire animazioni e video nei tuoi prototipi interattivi è sicuramente una ragione in più per scegliere di lavorare con Adobe XD. I formati attualmente accettati da XD sono il LOTTIE (Lottie FIle o anche noti con il nome di Lottie Json) e i classici video mp4, che non superino i 15 megabyte. Per maggiori dettagli sui video in Adobe XD ti rimandiamo a questo nostro articolo.

Tra le novità di Adobe XD presentate all’ultimo ADOBE MAX c’è l’introduzione dei video e delle animazioni LOTTIE json
Conclusioni
Adobe XD è lo standard per ui ux designers, e la sua popolarità è dovuta alla facilità di utilizzo, la possibilità di essere integrato da plugin esterne e la grande integrazione con altri software Adobe, come Photoshop e Illustrator. Nel nostri corso Adobe XD esaminiamo nel dettaglio come lavorare al meglio con questo potente software e permetterti di essere autonomo e produttivo nella generazione di interfacce utenti e nel testing delle user experience.