Che cos’è un Design System?

Lavorare come UI/UX designer richiede di dotarsi di uno o più design system nel corso della propria carriera. Ma che cos’è un design system?
Potremmo dire che è un sistema di norme che codifica con puntualità, ma anche margini di flessibilità, l’aspetto e le funzionalità di un prodotto (che sia un sito web, una applicazione per dispositivi mobile o l’interfaccia di un totem in aeroporto).
Il nome design system fa riferimento all’approccio creativo del design; è infatti sistemico e sistematico. Un design system per essere tale deve fornire linee guida che assicurino uniformità e coerenza al proprio progetto, sia nel momento in cui viene realizzato, sia quando sarà necessario ampliarlo (o ridurlo) in futuro.
Solitamente in un buon design system vengono incluse linee guida sulla tipografia (quali font usare e in quale circostanza), colori (una palette che specifichi le tonalità e le percentuali di utilizzo dei colori all’interno del progetto) ma anche motion (come si muovono, se si muovono, gli elementi interattivi del progetto). Vengono inoltre codificati tutti i componenti del progetto (il loro aspetto).
Un buon design system discende chiaramente dal brand (e quindi dagli elementi che lo caratterizzano) ma va oltre il classico UI-kit che molti designers creano (o scaricano a seconda del tempo e del budget a disposizione) per realizzare i propri progetti. In questo articolo vediamo gli elementi salienti ed immancabili di un buon design system.
Se vuoi approfondire questi temi puoi leggere i nostri articoli riguardanti il mondo UI/UX:
- Vorrei diventare UX designer, da dove comincio?
- Guida ai componenti di Adobe XD
- L’accessibilità nel web: cosa dice la UI/UX
Oppure, puoi seguire il nostro popolarissimo corso su Adobe XD e l’experience design, online o in aula fisica.
Gli elementi essenziali di un design system
I colori in un design system
Dotarsi di una palette colore, solitamente fatta di 5 colori, è la base di partenza per ciascun design system. Una buona palette colori dovrebbe discendere, chiaramente, dal brand per cui stai lavorando. Qualora non fosse disponibile o, stai creando un design system da zero, ecco alcuni accorgimenti per avere una palette colori all’altezza della sfida.
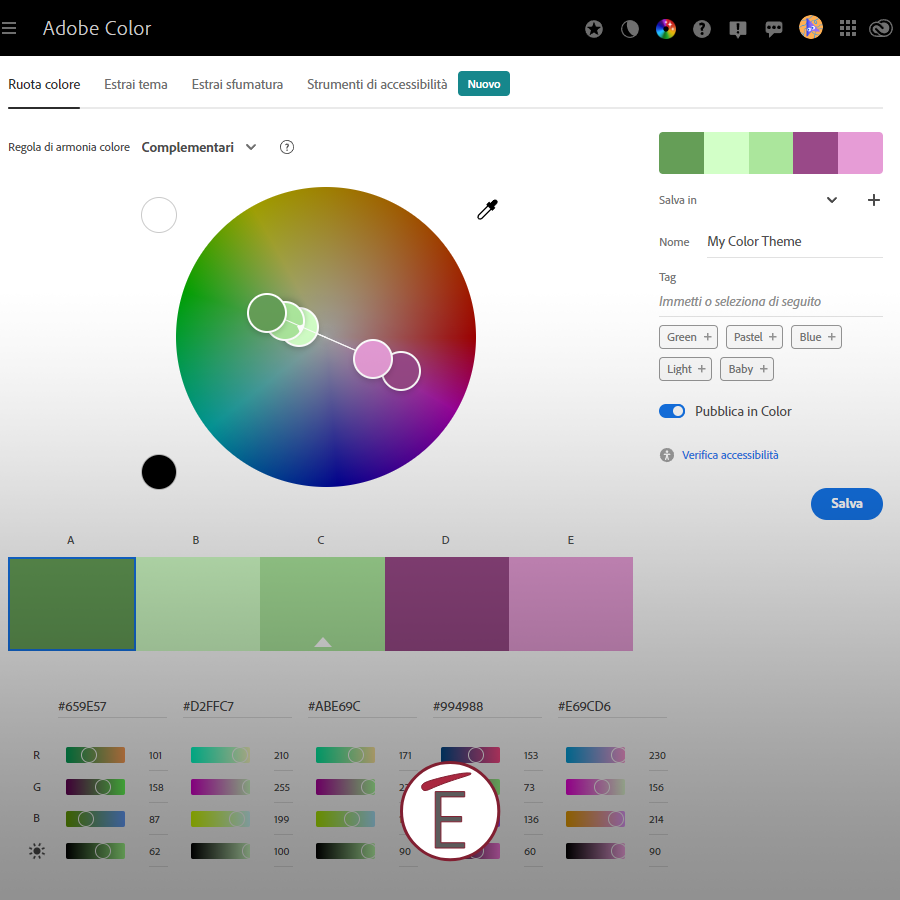
Scegli un colore iniziale che meglio identifica il progetto. Il secondo colore può essere, banalmente, il suo complementare (se scegli ad esempio il verde, il complementare sarà il viola; se invece scegli il blu, il complementare sarà il giallo). Potete affidarvi ad Adobe Color per creare una palette colore utilizzando diverse regole, come quella dei colori complementari.

Una volta scelti due colori principali è bene dotarsi di un terzo colore, di accento, che abbia un ottimo rapporto di contrasto con gli altri due e possa essere utilizzato nel caso in cui sia cruciale segnalare all’utente una determinata azione.
Gli ultimi due colori di una palette dovrebbero essere sempre colori neutri, non troppo luminosi. I grigi sono fondamentali in un progetto di UI/UX.
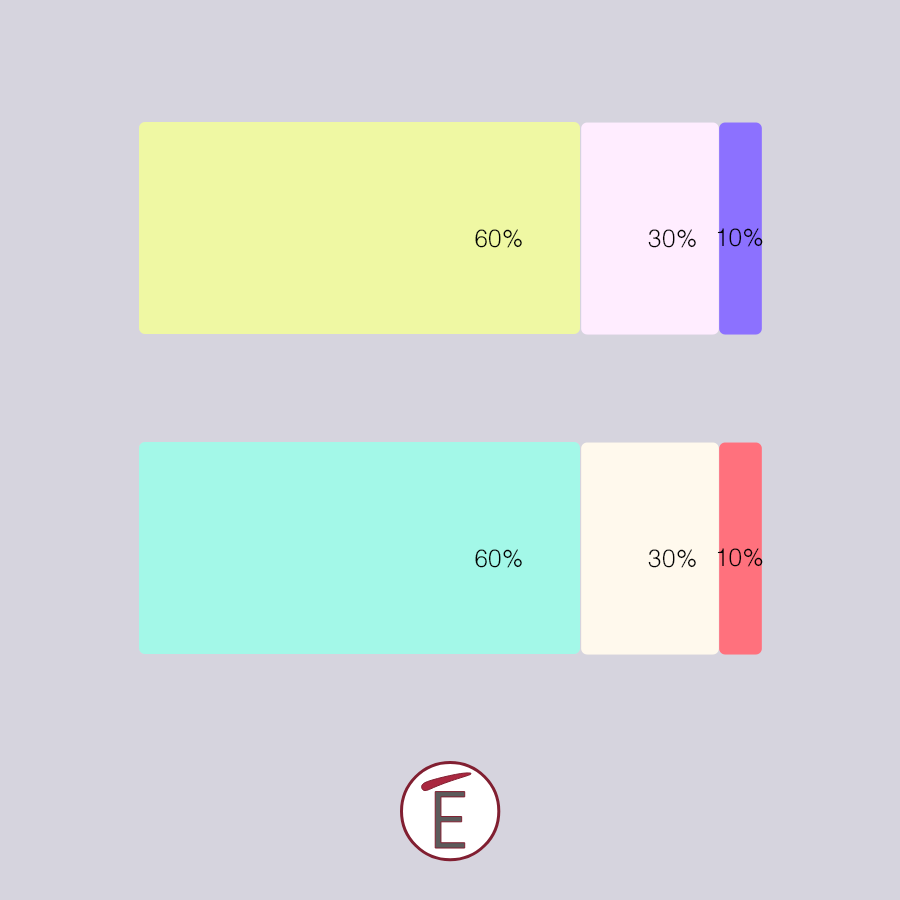
Con quale quota dovresti usare i colori della palette che hai creato? Dipende chiaramente dal progetto, ma molti designers usano una regola piuttosto nota nel mondo dell’interior design, la regola del 60-30-10. Ovvero, tre colori fanno la parte da leone in quota (approssimativa ) del 60, del 30 e del 10%. Anche se utilizzerete verosimilmente tre colori nel vostro progetto è sempre bene dotarsi di altri due colori (e non trascurate mai i grigi/ colori neutri).
Tipografia
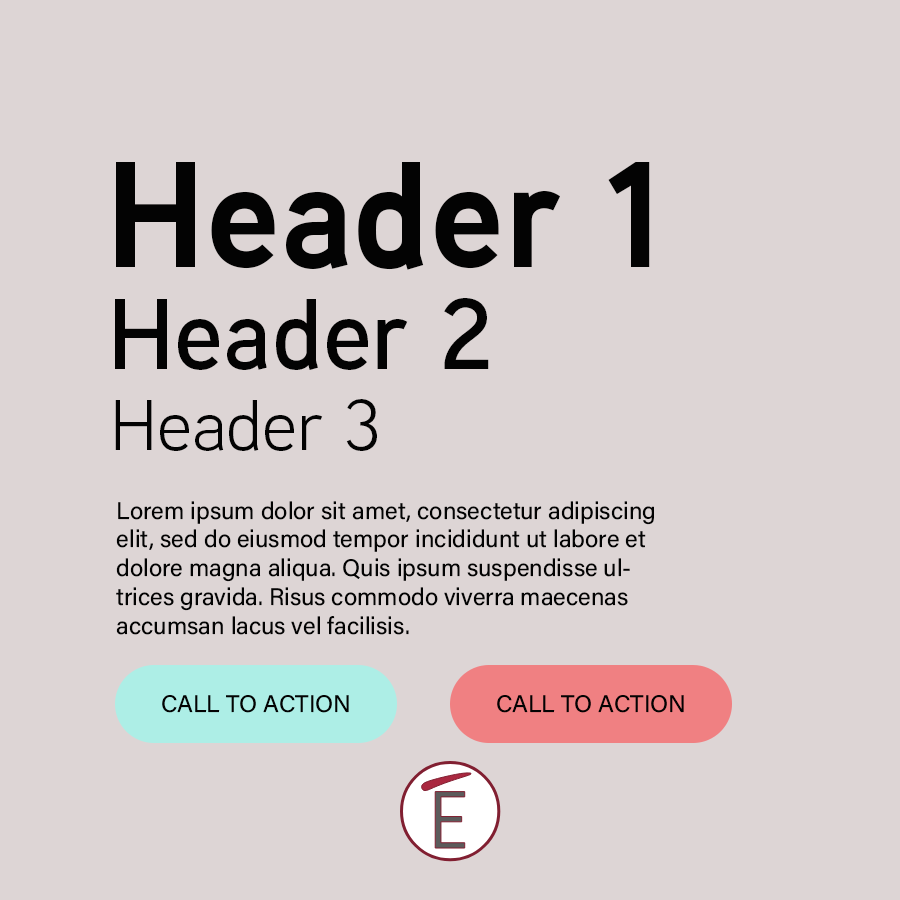
Come nel caso dei colori, un buon design system deve includere almeno due typeface (famiglie di font) e diversi font (cioè stili attribuiti alle suddette famiglie di caratteri). È necessario inoltre specificare il peso (la dimensione, o la scala) dei font per indicare chiaramente dove e come verranno utilizzati i font in questione. Ad esempio, per una call to action è possibile usare un font con un peso maggiore rispetto al testo di un paragrafo (pur utilizzando lo stesso typeface). Un titolo deve avere una scala (un peso) maggiore di un paragrafo. In un design system dovrebbe essere inoltre chiarito come utilizzare eventualmente il corsivo (è un modo elegante di attrarre l’attenzione al posto del convenzionale grassetto).
Stondature ed ombre
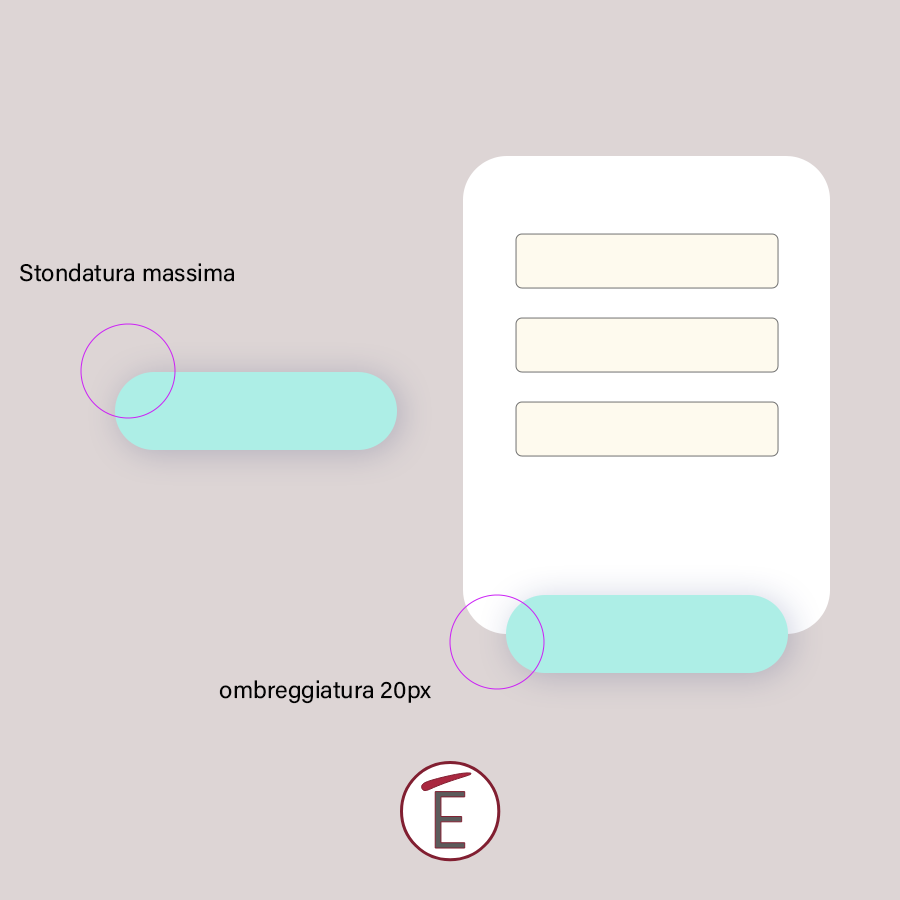
Quando realizzate un design system dovrai chiarire anche se gli elementi che progetti, come i bottoni, i campi dei form e le call to action saranno stondati o spigolosi, se saranno dotati o meno di ombreggiatura (per staccarli più o meno bene dallo sfondo). Un buon design system deve infatti prevedere la presenza di queste regole per garantire la massima coerenza ed uniformità a tutto il progetto, nel momento presente e nel futuro.
Motion
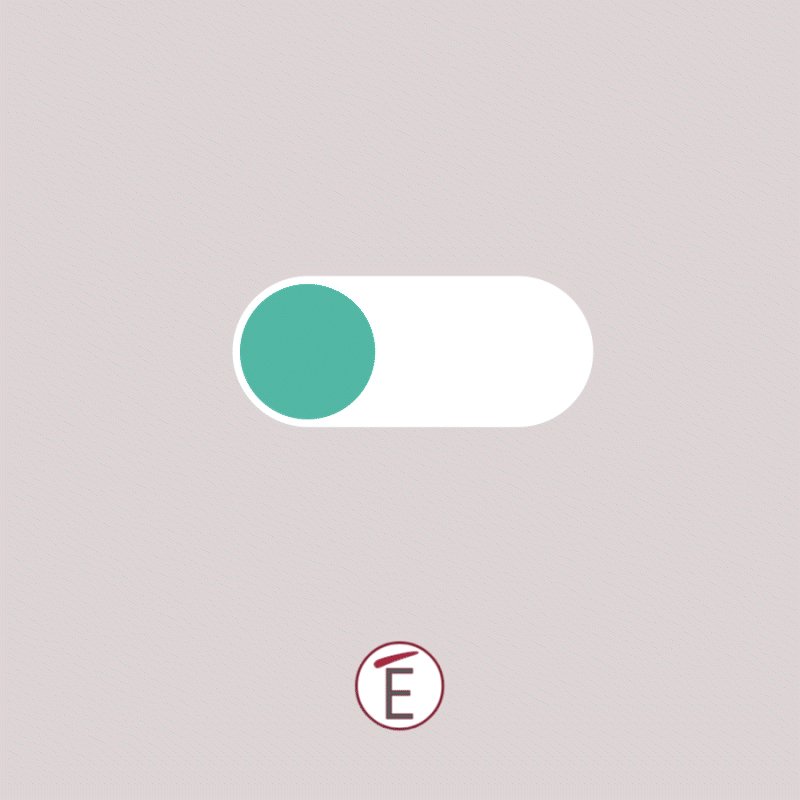
Che tipo di interazione è prevista tra l’utente e gli elementi dell’interfaccia? Esistono transizioni morbide, veloci, sincopate. Un buon design system deve essere in grado di prevedere come si muoveranno (se si muoveranno) gli elementi UI progettati. Il movimento può aiutare e guidare l’utente nel suo percorso, oppure, potrebbe distrarlo. È quindi d’obbligo chiarire nel design system cosa e come si muoveranno gli elementi… e soprattutto, perché?
Conclusioni
Nel mondo della UI/UX è bene avere a disposizione un design system per rendere coerente il proprio progetto, nel tempo e nei dispositivi in cui vedrà la luce. Regole precise riguardanti i colori, la tipografia e la motion sono solo alcuni degli elementi (sicuramente i più visibili) di un design system completo. Nel nostro corso riguardante Adobe XD e l’experience design troverai i metodi per creare un design system in XD in pochi passaggi.