Auto Layout in Figma: una breve guida
Figma è il più noto e popolare software per progettazione e prototipazione di interfacce utente attualmente in commercio; una delle caratteristiche che lo ha reso celebre nel suo funzionamento è la capacità di creare design modulari, flessibili e facilmente adattabili, tramite variabili, componenti e funzioni di auto layout.
Puoi infatti progettare un’app per smartphone, un sito web responsive o qualsiasi altro prodotto tu voglia, ma al centro del funzionamento di Figma troverai sempre questa logica modulare che ti permette di arricchire di funzioni complesse i tuoi mockup. Questo articolo vuole fornirti una panoramica su una delle feature più importanti di Figma, l’auto layout; l’articolo è accompagnato da un breve tutorial su come utilizzare l’auto layout di Figma per progettare una scheda prodotto di un sito e-commerce.

Che cos’è l’auto layout in Figma
Letteralmente, disposizione automatica. L’Auto Layout è quella feature che permette ad un utente di Figma di raccogliere e ordinare uno o più elementi del design insieme, come: testo con immagini e icone. Usare l’auto layout significa incorniciare in un frame degli elementi e disporli in varie modalità; per questo motivo l’auto layout è alla base di molti componenti del design, dai semplici pulsanti ai menu di navigazione fino a intere schede prodotto per siti ecommerce.

Come creare un pulsante con l’auto layout in Figma
Per prendere la mano con l’auto layout vediamo in questo breve tutorial come creare un pulsante di testo arricchito con un’icona all’interno di Figma. Se hai bisogno di icone per questo tutorial o per i tuoi progetti ti consigliamo due siti dove potrai trovare molto materiale, gratuito e a pagamento: Noun Project e Font Awesome.
Con ordine:
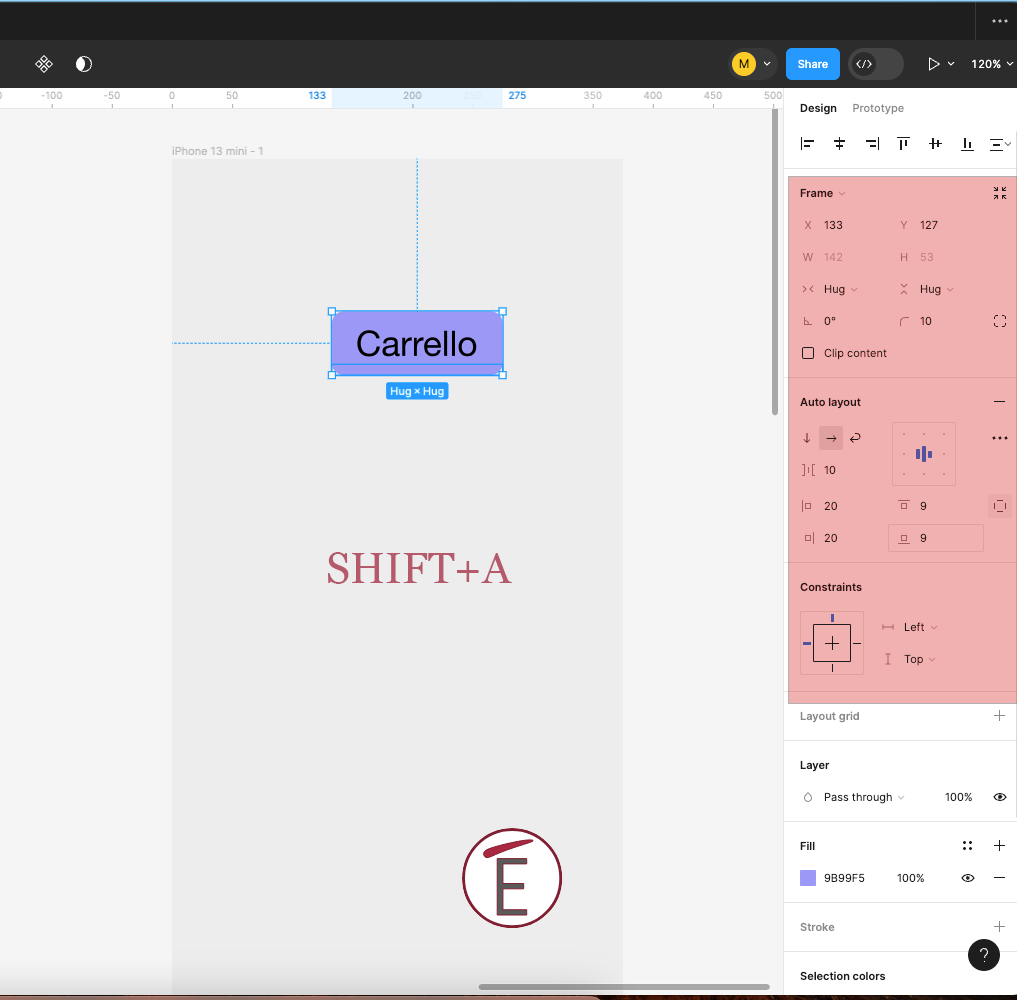
- Inizia scrivendo qualcosa su una Frame (iPhone o Desktop) usando lo strumento testo.
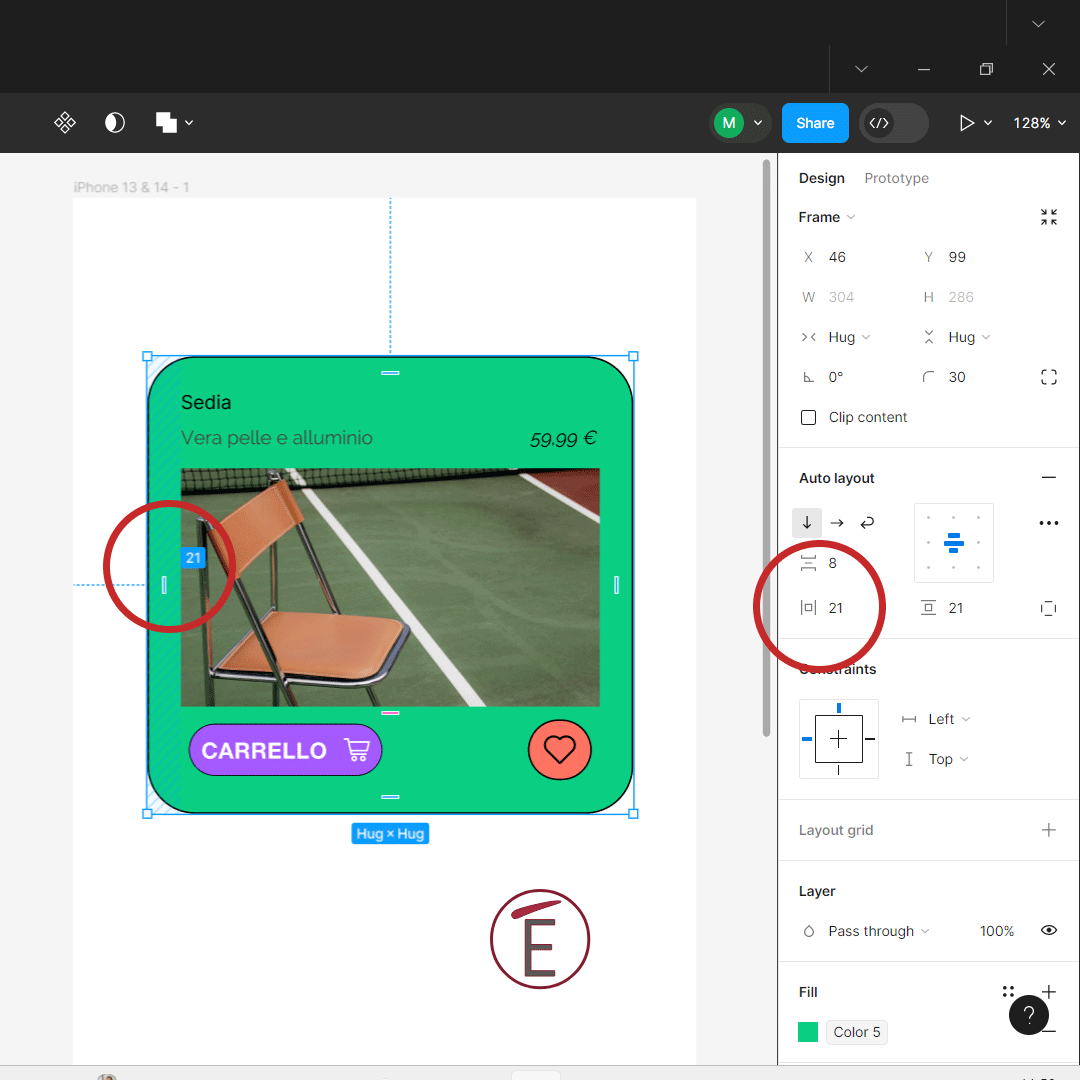
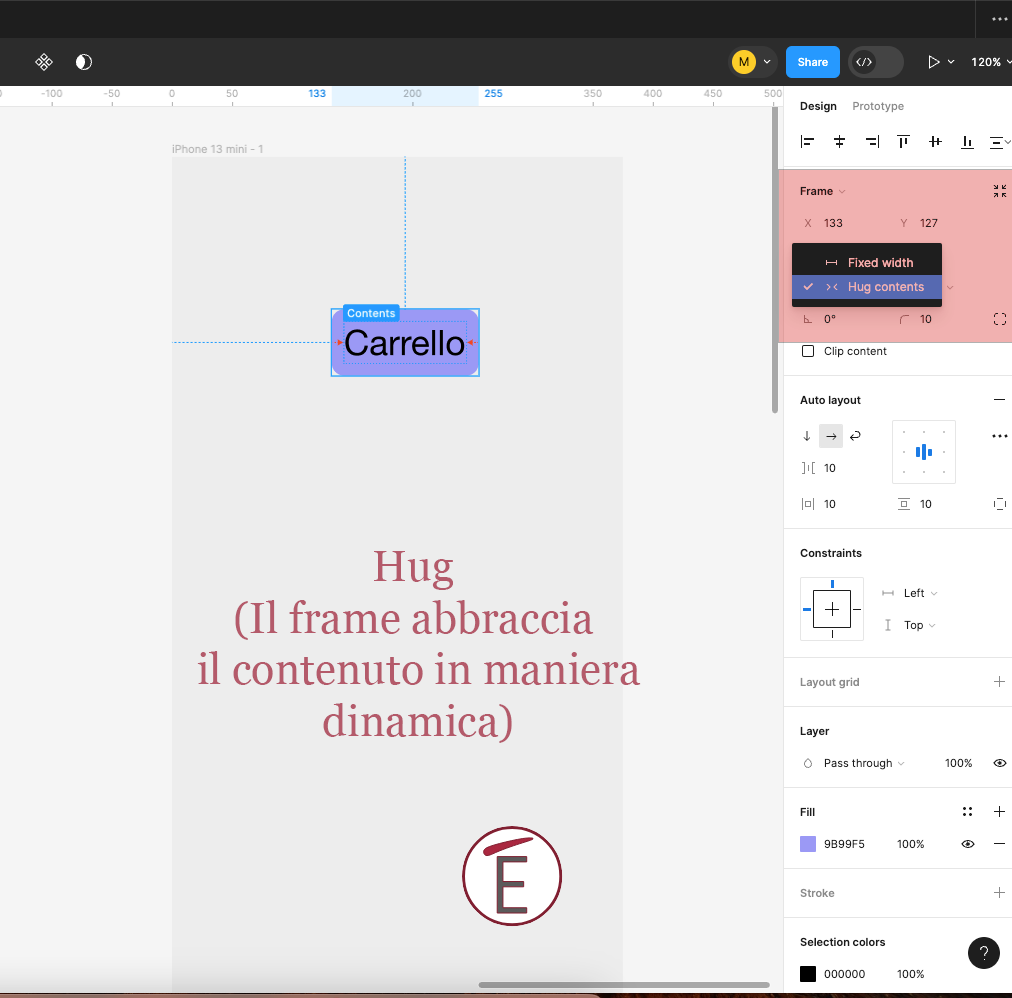
- Una volta scritto, seleziona il testo e premi la combinazione da tastiera: SHIFT+A; questa scorciatoia è essenziale per trasformare il testo in un frame ed accedere dunque alle opzioni di auto layout in maniera diretta (sul pannello evidenziato in rosso nell’immagine di sotto).

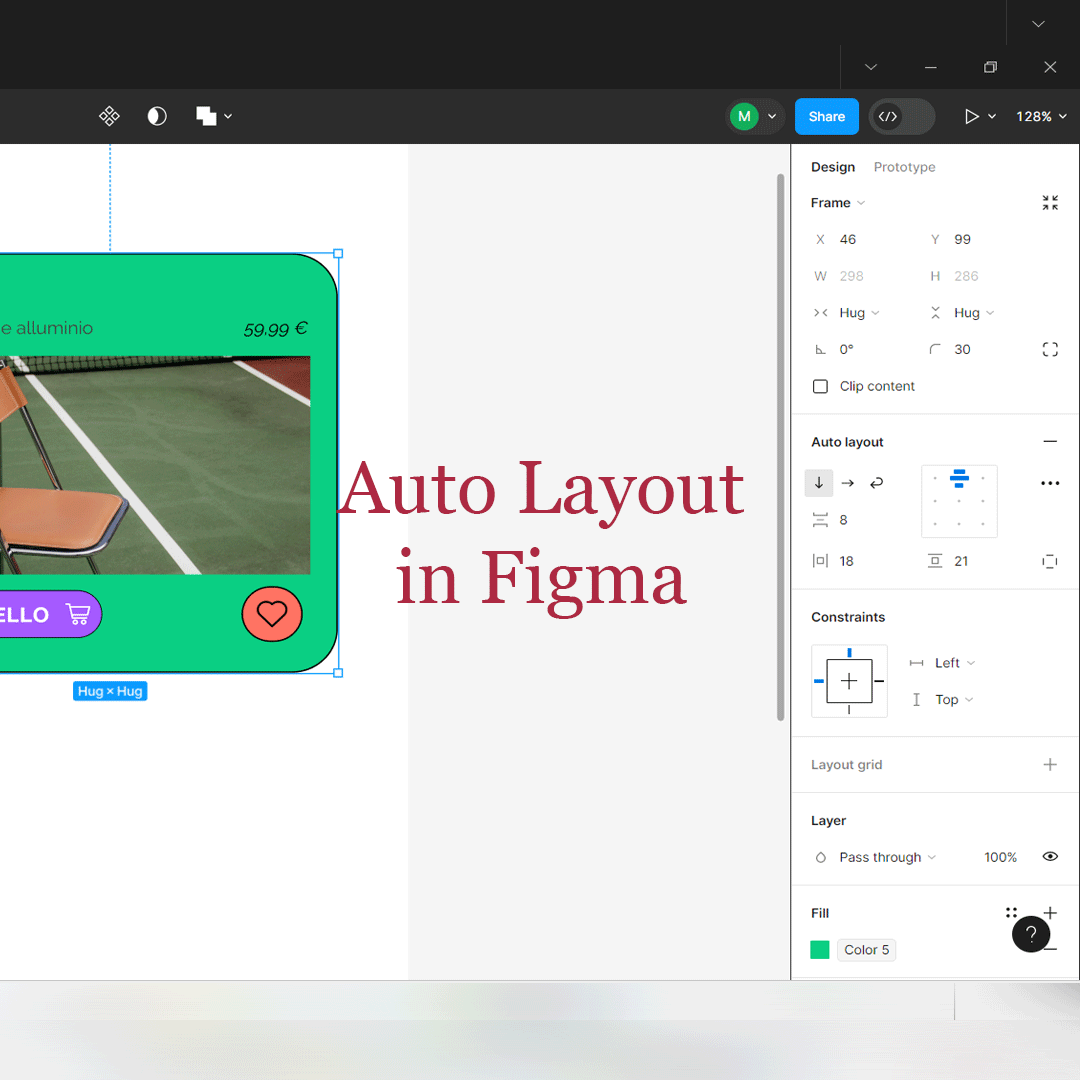
- Nella parte destra delle impostazioni noterai ora le opzioni relative al frame e all’auto layout.
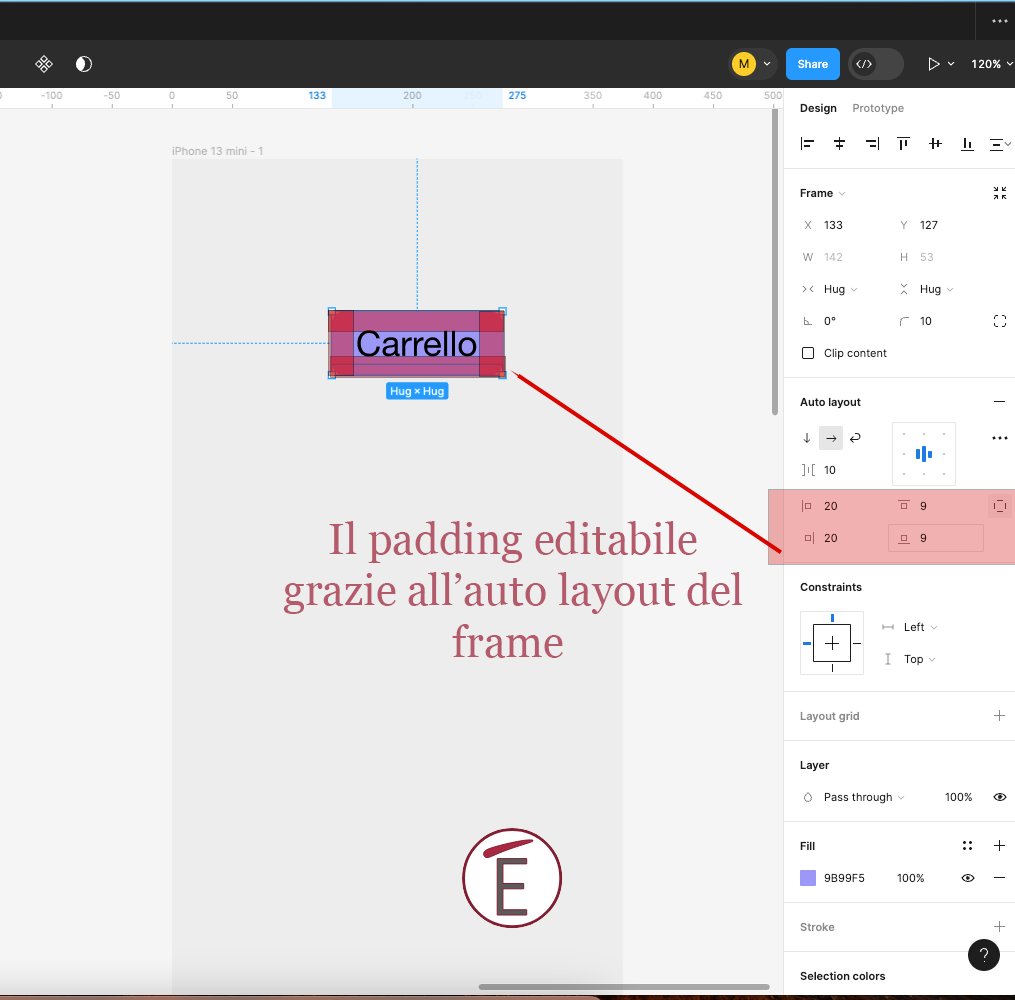
- Prova ad aggiungere un riempimento alla scritta usando il segno ”+” nella sezione FILL, scegliendo un colore di tuo gradimento. Questo ti aiuterà a capire come funziona il padding e la stondatura del tuo nuovo pulsante.
- Nelle opzioni Frame (in alto) prova a cambiare le impostazioni da HUG a Fixed; quando sei in HUG, la cornice del frame “abbraccia” il contenuto (la scritta in questo caso), se sei su FIXED invece stabilisci la dimensione massima del pulsante indipendentemente dal contenuto.


Usare l’autolayout per design complessi in Figma: una scheda prodotto e-commerce
In questo video tutorial di Figma vedrai come usare l’auto layout per creare prima un semplice bottone, poi come sfruttare i frame che l’auto layout genera per raggruppare e ordinare in maniera dinamica gli elementi della scheda prodotto.
Conclusioni
Raccogliere un elemento o più elementi in un frame con la scorciatoia SHIFT+A ti garantisce di accedere alle opzioni di auto layout in Figma; grazie all’auto layout potrai ordinare e organizzare il tuo design in maniera flessibile (ma rigorosa).