Figma: variants e variables
Figma è indiscutibilmente il software di punta per la progettazione e prototipazione di interfacce utenti; a renderlo ancora di più popolare e potente sono però le sue librerie di variables (da non confondere con le variants), utili sia in fase di definizione di un design system, sia in fase di prototipazione per creare mockup realistici ed interattivi. Vediamo da vicino cosa sono le variants (e cosa sono le variables, di cui parliamo nel dettaglio durante i nostri corsi Figma) e a cosa possono essere utili.
Cosa sono le variables in Figma (variabili)
Al momento della stesura di questo articolo, le variabili sono ancora in fase beta; ma è pressoché certo che diventeranno un elemento pivotale per gli UX/UI designer e front-end developer che usano Figma per lo sviluppo di prodotti (se sei UX/UI designer, graphic designer o developer e ti serve formazione su Figma, questo è il corso ideale).
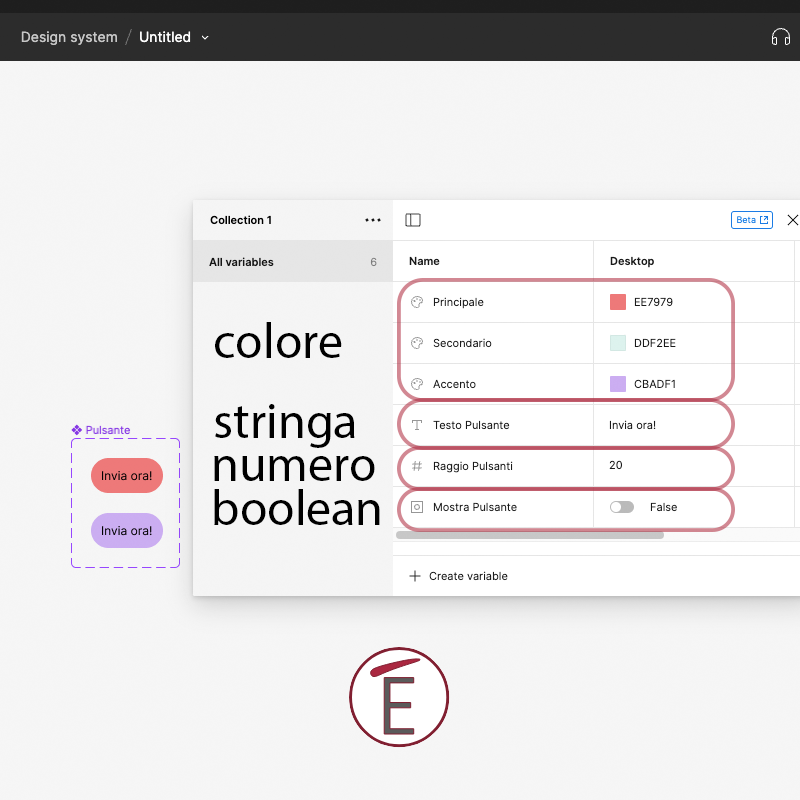
Possiamo descrivere le variables come un meccanismo per memorizzare valori: che tipo di valori? Le variabili possono memorizzare valori numerici, stringhe di testo, colori, e operatori booleani (Colors, Numbers, Strings, Boolean).
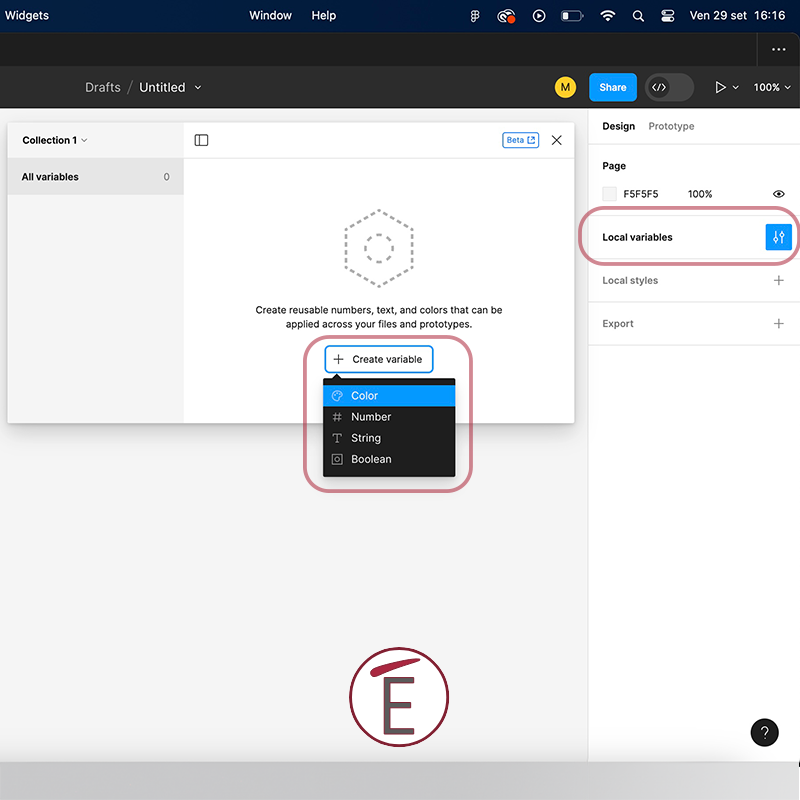
Per accedere alle variabili assicurati di non aver nulla selezionato nella tua area di progettazione. Sulla destra dell’interfaccia noterai l’icona (segnata in immagine), che ti farà aprire le librerie delle local variables.

Come creare variables in Figma
Una volta aperta la collezione di variables (come da immagine sopra) puoi usare il pulsante + Create Variables localizzato nella parte inferiore della finestra e scegliere se creare una variabile color, string, number o boolean.

Le variabili possono essere organizzate in collezioni.
Ad esempio, se stai creando un design system, sarà utile avere una collezione che contiene solo i colori che userai nel progetto, non mescolati con altre variabili numeriche o di stringe.
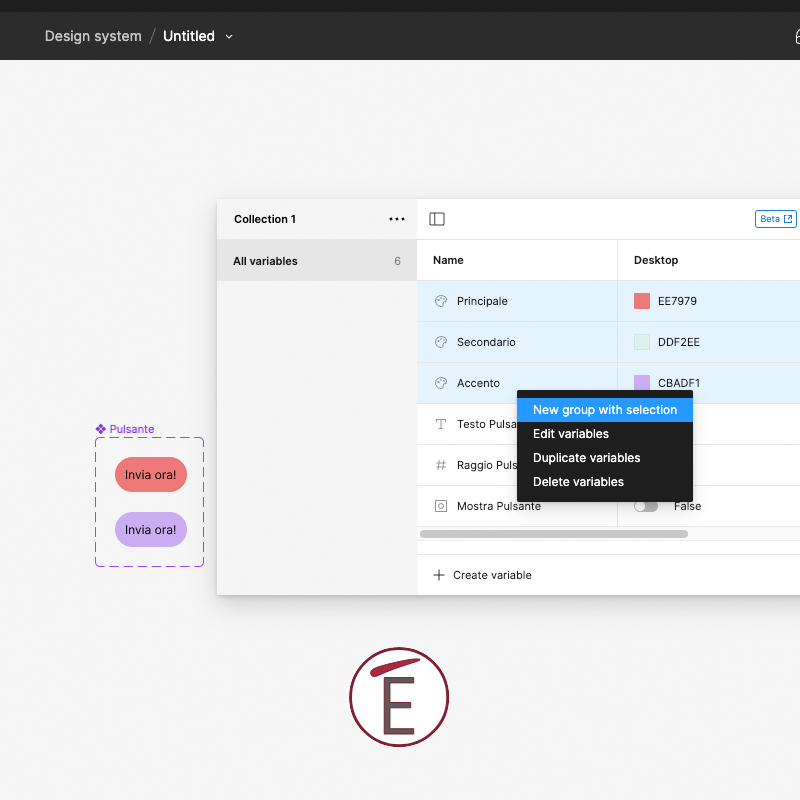
Per creare delle collezioni a partire da variabili già create ti basterà fare una selezione multipla di variabili e con il tasto destro scegliere dal menu contestuale la voce: New Group with Selection.

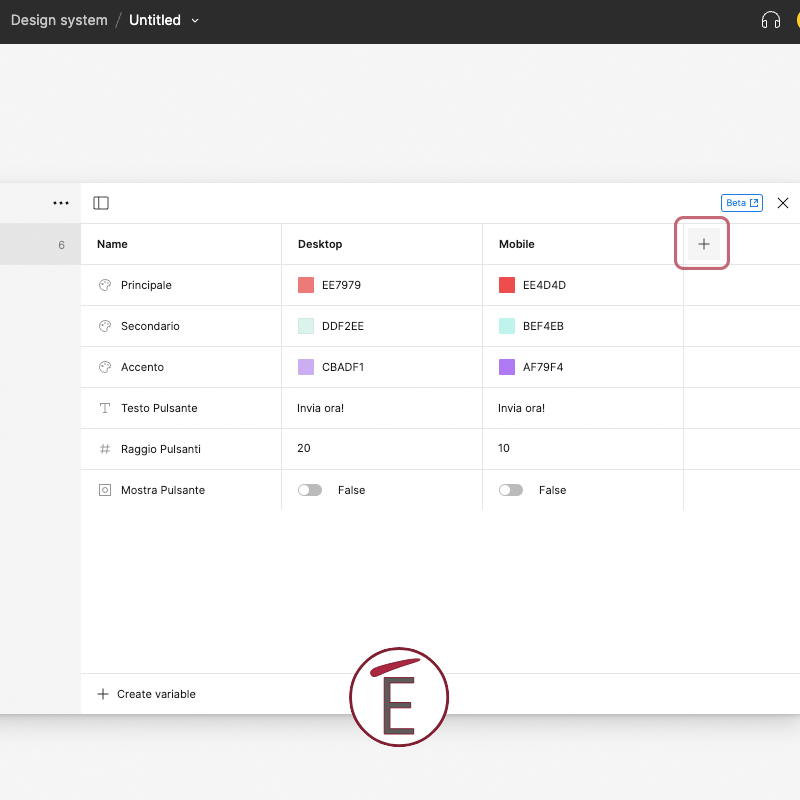
La potenza delle variabili però risiede anche nella loro capacità di assumere modalità diverse, cioè valori diversi in base all’occasione d’uso. Facciamo un esempio. Puoi creare una collezione di variabili per il tuo design system in versione desktop ma, al tempo stesso, aggiungere una modalità diversa delle stesse variabili per quando lavori alla versione mobile del tuo progetto.
I colori o i testi infatti che potresti usare nella versione desktop di un sito possono essere diversi nel mobile; non c’è però bisogno di creare ulteriori nuove variabili, si tratta solo di aggiungere nuove modalità salendo al tasto + che trovi nelle collezioni.

Come usare le variables in Figma
Come scritto in apertura, le variables, memorizzando dei valori (ma anche colori e operatori booleani), possono tornare utili in fase di definizione di un design system. Prima di lanciarti nella progettazione di un’interfaccia è infatti opportuno dotarsi di un sistema di colori/font (ma non solo) da usare coerentemente durante tutte le fasi di lavoro. Quale luogo migliore delle collezioni di variabili per fare tutto questo?
Puoi infatti iniziare a creare variabili di colore che salvino i colori principali e secondari ed entrare via via sempre più nel dettaglio (come ad esempio i colori da usare quando si crea uno stato di passaggio su un pulsante) fino a creare delle collezioni.
Un altro esempio di uso delle variabili è salvare, con le variabili numeriche, i valori di grandezza dei font o dei raggi di stondatura da applicare ai pulsanti. Tutto quello che crei, salvi ed organizzi nelle collezioni sarà poi reperibile nella parte di design quando progetti i tuoi elementi (in particolare, i tuoi componenti).
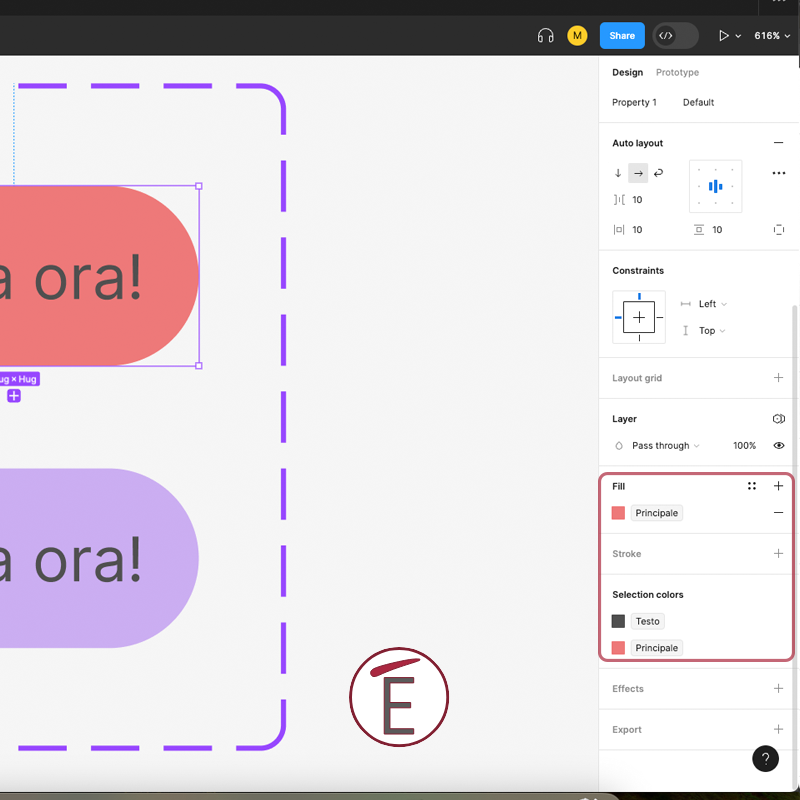
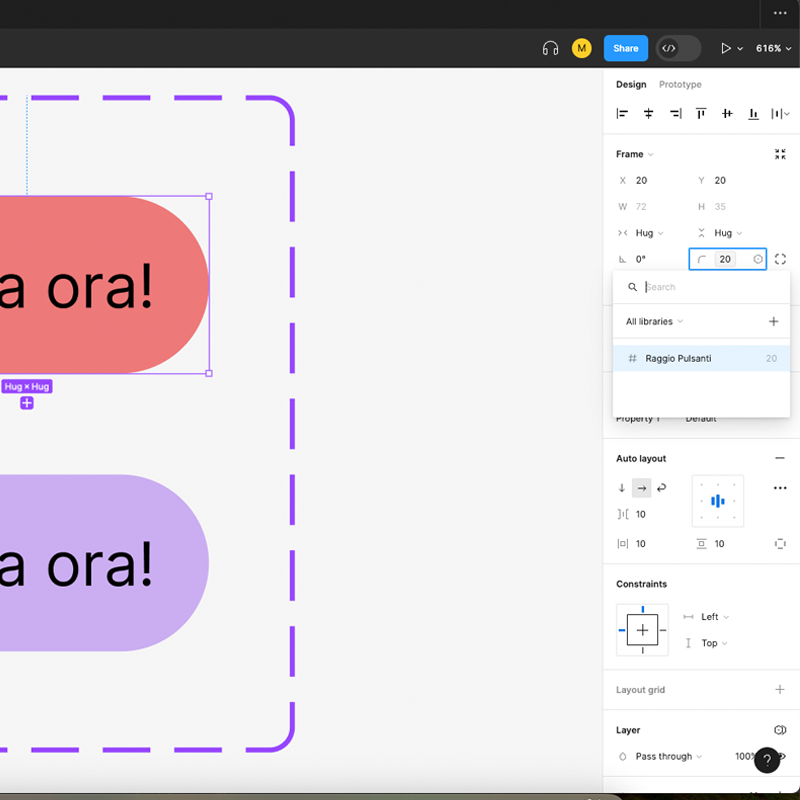
Guarda l’esempio di seguito:

Abbiamo creato un pulsante e, invece di definire il colore di riempimento (fill) il testo e la stondatura della sua sagoma, abbiamo fatto leva sulle variabili precedentemente salvate.

Questo ti farà risparmiare un sacco di tempo, e, se collabori con altri ux designer e front-end developer, aiuterà tutto il team a restare allineato e coordinato.
Per applicare una variabile ti basta trovare l’icona a forma di esagono (con puntino) dentro e scegliere dal menu dropdown il valore che ti interessa (per questo motivo è sempre opportuno dare nome significativi alle variabili ed organizzarle in collezioni coese).
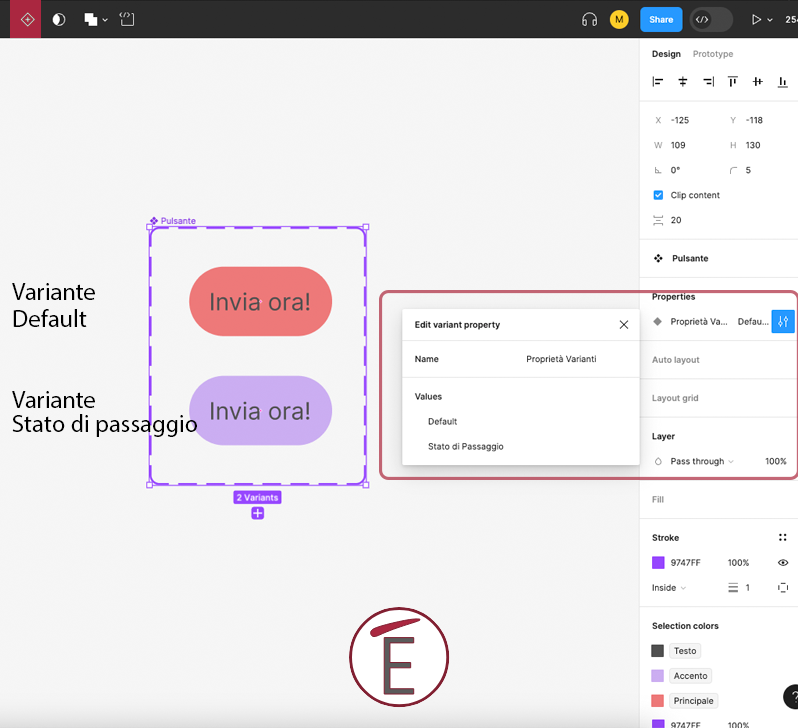
Differenza fra variables e variants in Figma
Nonostante la somiglianza tra i termini variables e variants sono cose molto distanti fra loro in Figma. Le variants (varianti) sono delle variazioni di stato di un componente, servono a far cambiare aspetto (nella versione più semplice) ad un elemento progettato. Le variables invece servono a memorizzare valori (in diverse modalità) da usare all’interno di un progetto.

Conclusioni
Per progettare interfacce utenti in maniera efficiente puoi fare leva sulle variabili di Figma; queste, ti permettono di memorizzare e condividere con i colleghi valori, numeri, stringhe e operatori booleani da usare coerentemente per definire il tuo design system.
Se sei alle prime armi con Figma o vuoi imparare ad usare in maniera professionale questo potente software contattaci o sfoglia direttamente le informazioni dalla nostra scheda corso Figma ad hoc!









