Crea pattern Photoshop

Che cosa è una pattern, o texture, in Adobe Photoshop?
Una pattern è un disegno che si ripete; una trama o un motivo più o meno geometrico utilizzato per creare texture (da usare in programmi 3D) oppure come sfondo per un’illustrazione o qualunque altro scopo creativo, solitamente a fine decorativo. Photoshop possiede già delle pattern che potete comodamente applicare andando nel pannello livelli e scegliendo un nuovo livello di riempimento “pattern”.

La caratteristica della pattern per definizione è quella di essere ripetibile e scalabile. Quando applichi una pattern predefinita di Photoshop, ad esempio, potrai notare che indipendentemente dalla risoluzione e grandezza del tuo documento il motivo della pattern si ripete senza “cuciture”, (seamless pattern, appunto). In questo articolo vedrai come creare la tua pattern e come renderla ripetibile e senza cuciture grazie alla tecnica dell’offset (Sposta). Questa tecnica viene ampiamente esplorata durante il nostro corso base Photoshop.
Creare una pattern in Photoshop
Qualunque disegno (fatto con pennelli ad esempio), ma anche sagoma geometrica può essere trasformato in una pattern in Photoshop. Ecco gli step essenziali per trasformare un disegno in un pattern photoshop:
- Partite da un documento quadrato (dai 500 px in su)
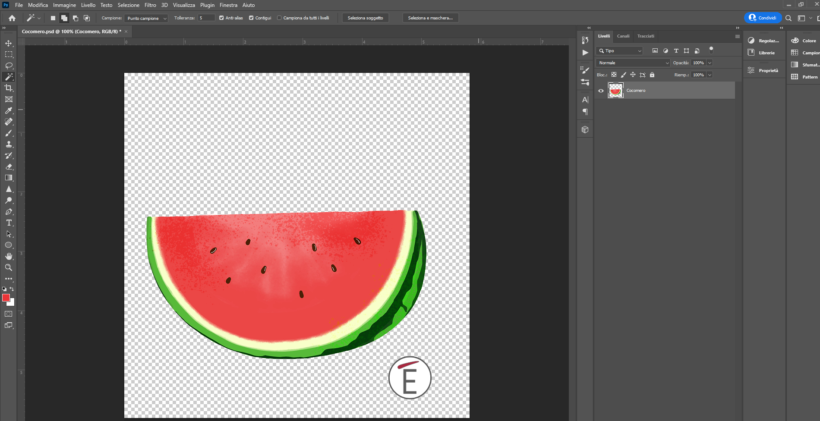
- Create il vostro motivo (usate forme geometriche oppure i pennelli)
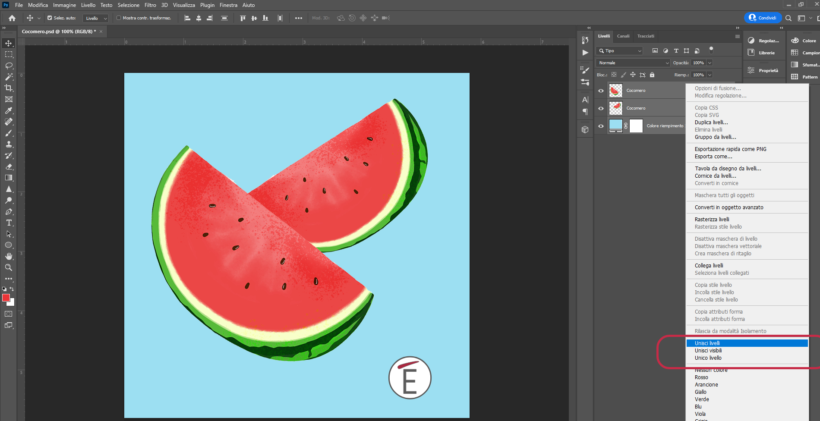
- Assicuratevi di avere un unico livello salendo al menù Livelli>Unico Livello
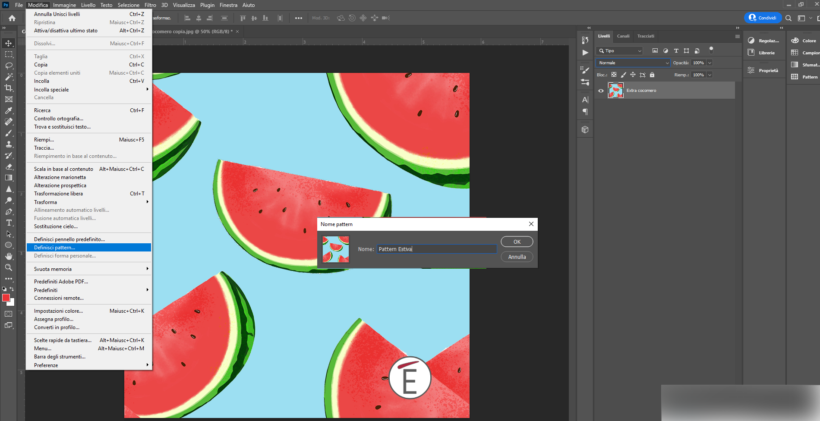
- Vai al menù MODIFICA>DEFINISCI PATTERN
- Dai un nome alla pattern
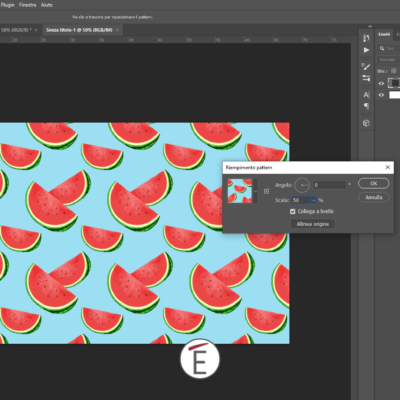
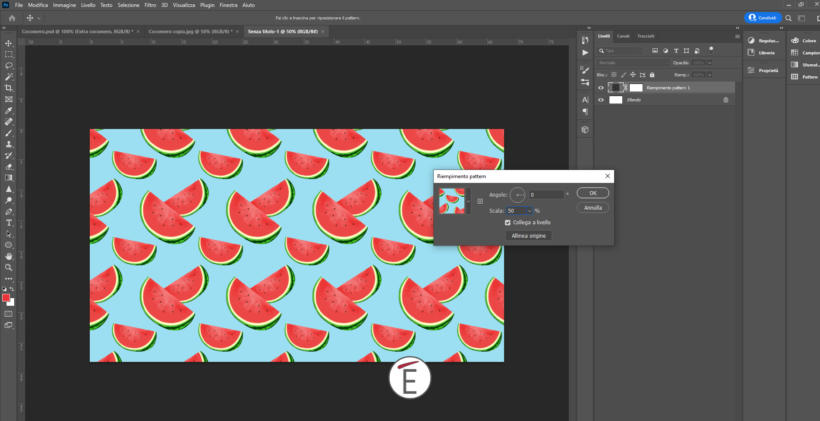
- Per applicare la pattern appena salvata crea un nuovo documento e sali al menù LIVELLI>NUOVO LIVELLO DI RIEMPIMENTO>PATTERN e seleziona la pattern appena salvata
- Scala e ruota la pattern a piacimento durante l’applicazione.
Creare una pattern ripetibile in Photoshop
Usa il filtro SPOSTA (offset) per rendere la tua pattern seamless (senza cuciture)
Creare una pattern in Photoshop è relativamente facile (trovi gli step qui sopra), ma creare una pattern ripetibile (seamless) senza cuciture e scalabile può essere più difficile. In questo esempio vediamo l’utilizzo del filtro SPOSTA (Offset nella versione inglese di Photoshop) per generare una texture in Photoshop:
-
- Crea il tuo motivo usando un’illustrazione e/o dei pennelli su un documento di dimensioni quadrate. Ricorda le dimensioni del tuo documento! Serviranno più avanti.

- Una volta realizzato il disegno assicurati di avere un unico livello andando al menù Livelli>Unico Livello. Questo ti assicurerà anche l’eliminazione di pixel fuori dal canvas

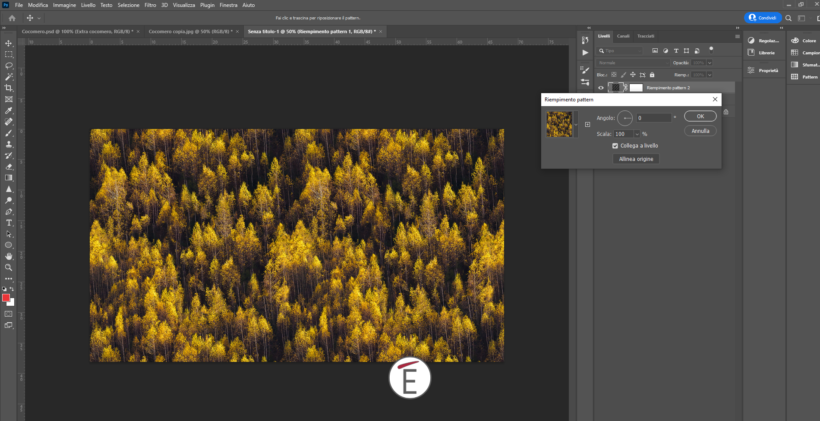
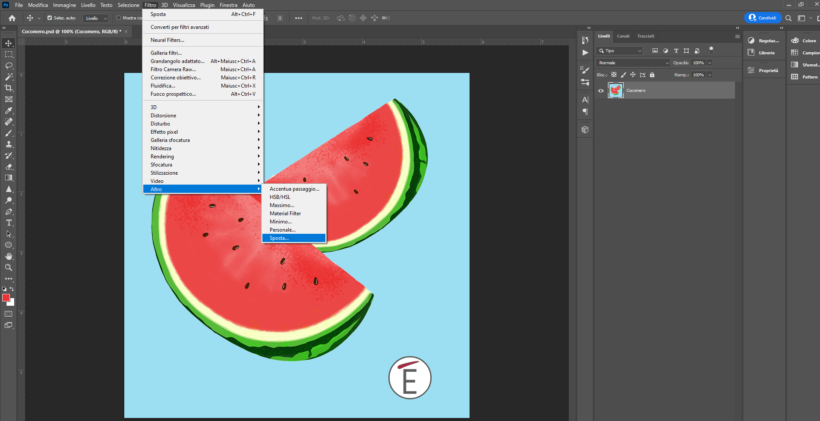
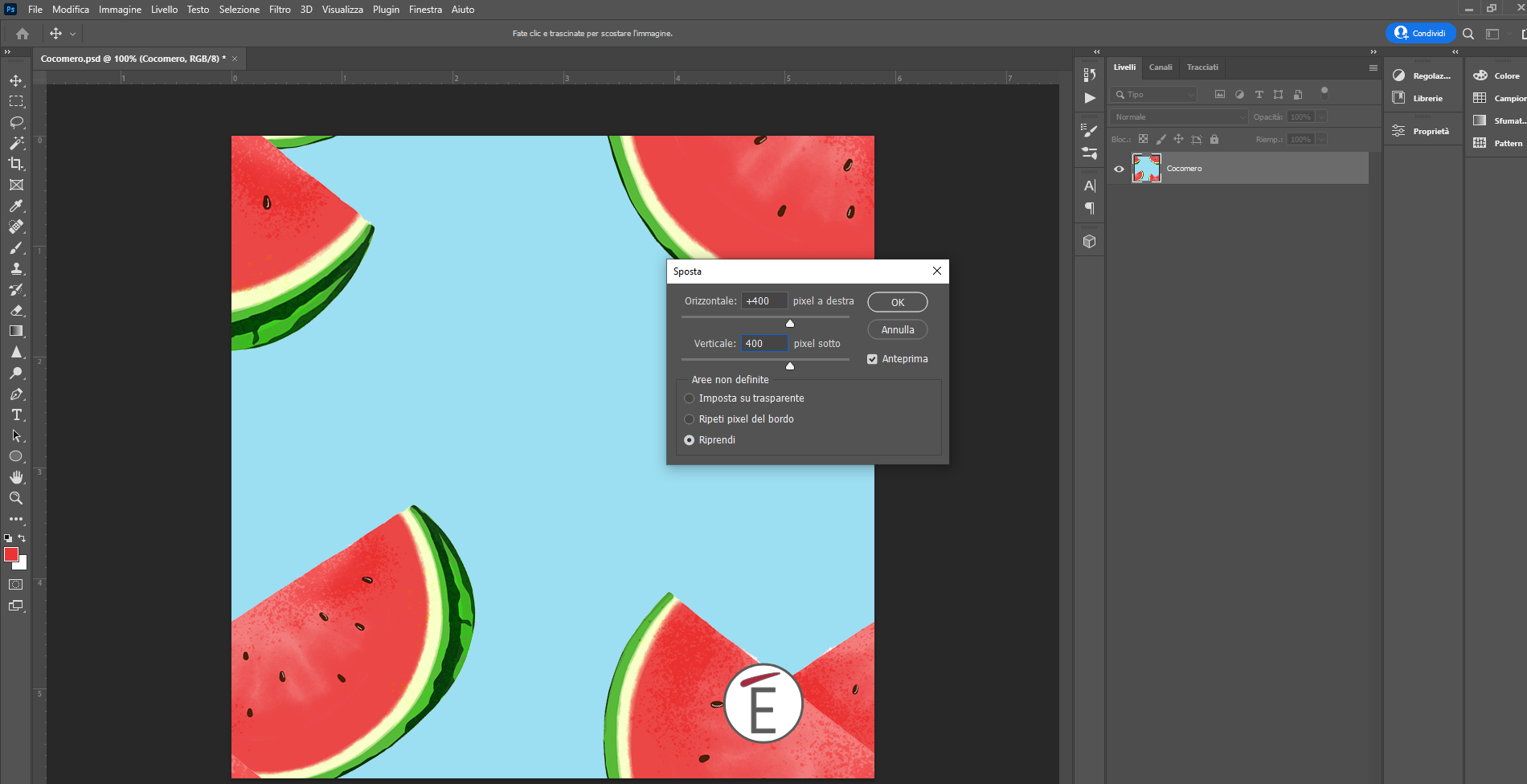
- Per rendere il disegno (o la texture) ripetibile sali ora al menù FILTRO>ALTRO>SPOSTA e inserisci nei due campi che vedi esattamente la metà della lunghezza del tuo documento. Es. se il tuo documento è grande 1000 px X 1000 px inserisci 500 come valore di spostamento. Non preoccuparti se il tuo disegno ora appare “scomposto”.


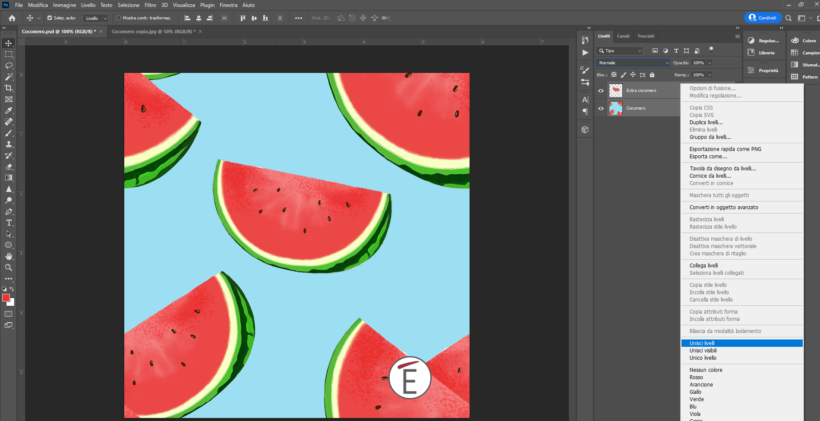
- Puoi ora aggiungere nella parte centrale del tuo disegno ulteriori elementi per arricchire il motivo
- Appiattisci i livelli usando il comando Livelli>Unico Livello

- Salva la Pattern andando al menù MODIFICA>DEFINISCI PATTERN

- Dai un nome alla tua pattern…et voilà.
- Crea un nuovo documento (non quadrato) per mettere alla prova la pattern appena salvata
 Se volete organizzare il pannello delle pattern in modo ottimale ti consigliamo la guida ufficiale Adobe sul tema.
Se volete organizzare il pannello delle pattern in modo ottimale ti consigliamo la guida ufficiale Adobe sul tema.
Conclusioni
Le pattern oltre ad essere molto popolari come elemento illustrativo e decorativo sono anche facili da generare, in Photoshop, ma anche in Illustrator. In questo tutorial hai visto gli step principali per arrivare al traguardo. Nel nostro corso Photoshop base trovi tutti i metodi per raggiungere questi ed altri risultati in autonomia.
- Crea il tuo motivo usando un’illustrazione e/o dei pennelli su un documento di dimensioni quadrate. Ricorda le dimensioni del tuo documento! Serviranno più avanti.