Come si costruisce una infografica animata?
Come si costruisce una infografica animata?
Se lavori nella grafica o nella creatività, o ti occupi di information design ti sarai spesso chiesto come creare un infografica animata. In questo articolo vogliamo esplorare una combinazione di software che ti permette di realizzare infografiche animate di successo, presentandoti un flusso di lavoro popolare che vede la creazione di materiale grafico in adobe Illustrator e la relativa animazione in Adobe After Effects. Prima di addentrarci nelle infografiche animate vediamo brevemente cosa è un’infografica e qualche esempio di infografica.

Cosa è una infografica?
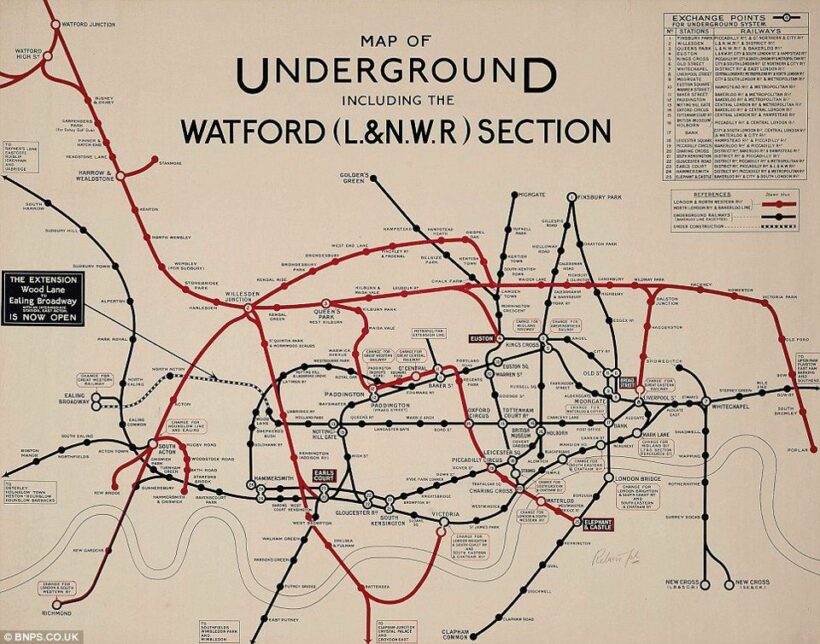
Immagina di salire sulla metropolitana di una grande città senza avere a disposizione una di quelle mappe dove le linee ferroviarie sono differenziate l’una dall’altra attraverso diversi colori, dove gli interscambi sono indicati con dei cerchietti e ogni stazione è segnalata lungo il percorso con delle scritte. Saresti in grado di navigare una città in questa maniera? Probabilmente avresti delle difficoltà. Il signor Beck, un dipendente della metropolitana di Londra negli anni ’30, capisce che per far spostare le persone da una stazione all’altra in maniera rapida c’è bisogno di una rappresentazione semplificata, anche geograficamente inaccurata, che aiuti a decifrare la complessità degli interscambi e delle direzione dei treni. La mappa di una metropolitana, proprio come quella londinese di Beck , è un esempio di infografica. Qualunque informazione rappresentata con una veste grafica è tecnimante una infografica. Colori, forme, sagome e pittogrammi che aiutano a rappresentare e semplificare un’ informazione danno vita ad una infografica.

Una vecchia mappa della metro di Londra, un esempio inaspettato di infografica
Riassumendo il significato di infografica:
Ogni rappresentazione visuale capace di trasformare creativamente una informazione (il trasporto della metro, gli elettori in una circoscrizione, il consumo di suolo…) e semplificare l’attività interpretativa di un utente è a tutti gli effetti un’ infografica.
Esempi di infografica
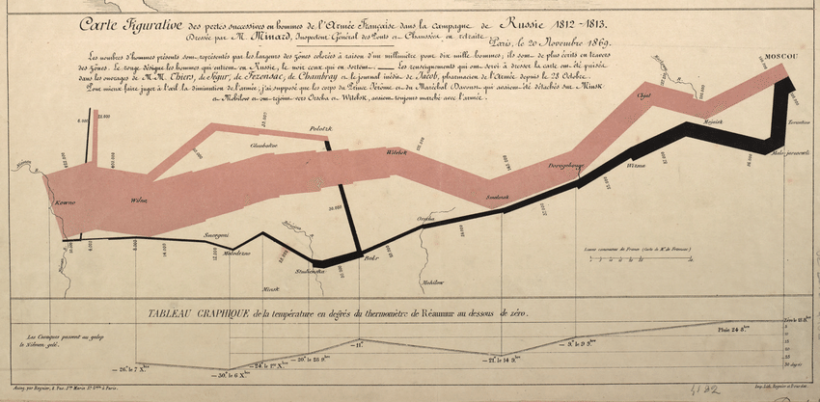
Per molti il vero padre putatativo delle infografiche moderne è l’ingegnere, al servizio di Napoleone, Charlese Minard. Sono famose le sue tavole che raccontano in uno spazio bidimensionale gli spostamenti dell’esercito francese verso la Russia. In quelle tavole è possibile visualizzare a colpo d’occhio come il flusso di soldati francesi diminuisca in corrispondenza di determinate località e a determinate temperature (il freddo era stato uno dei fattori responsabili delle debacle francese).

Charles Minard è considerato il padre delle infografiche. Ecco una rappresentazione bidemensionale della campagna russa di Napoleone del 1812
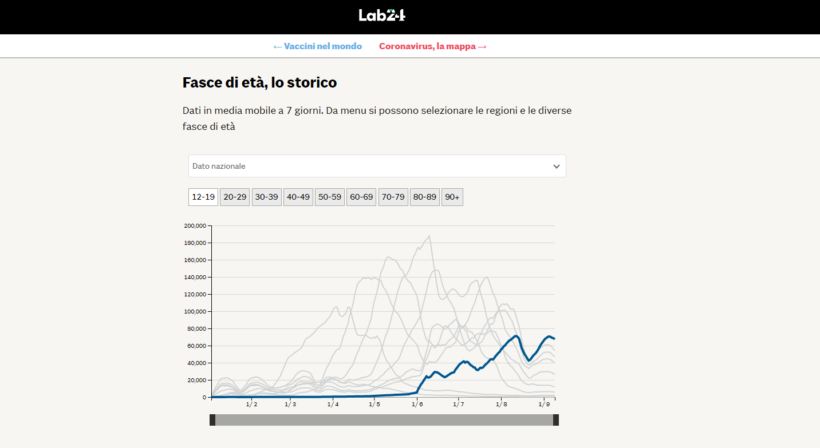
Spostandoci ai giorni nostri possiamo trovare esempi d’ infografica ovunque: dalle mappe dei risultati elettorali, dove la scala di colore ci aiuta a capire chi è il candidato vincente, alle curve epidemiologiche che mostrano l’andamento della diffusione di un virus nel tempo. Semplificando, possiamo dire che esistono tre tipologie di infografiche:
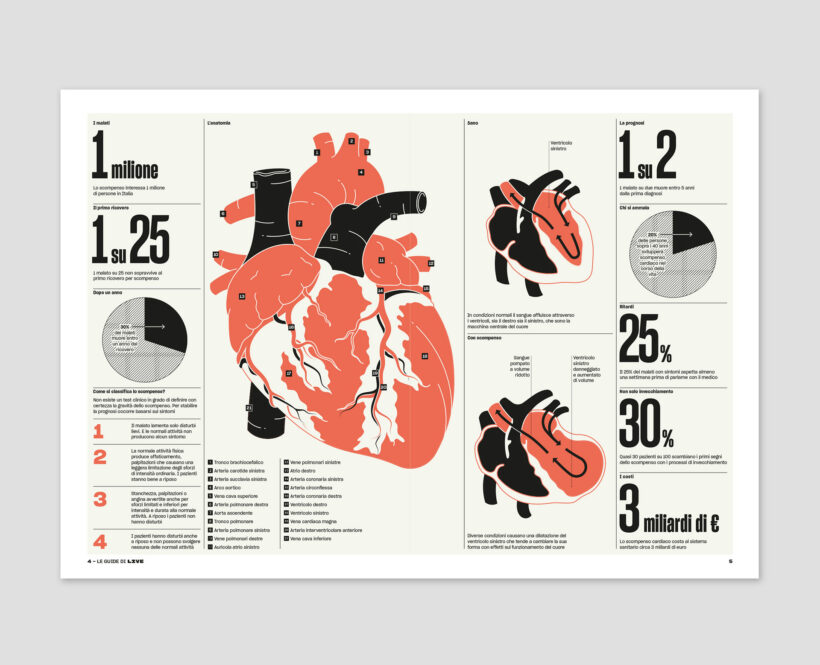
-statiche: immagini piatte, che possono essere realizzate con Adobe Illustrator o Photoshop.

Un esempio di Infografica. Realizzata da Manuel Bartoletti
https://www.behance.net/manuelbortoletti
-intereattive: che reagiscono ad esempio al passaggio del mouse o che mostrano dati diversi a secondo dell’intervallo temporale che l’utente sceglie. Sono molto popolari nelle riviste online e sono spesso generate con software come Tableau.
ecco un’ esempio di infografica interattiva:
-animate: gli elementi grafici si animano nel tempo e raccontano una storia. Questo genere di infografiche è realizzabile con i software Adobe, in particolare l’inossidabile coppia, Illustrator – After Effects.
esempio di infografica animata:
Realizzare infografiche animate
Per creare infografiche di successo è sempre opportuno pianificare con attenzione tutti gli elementi che aiuteranno il lettore a capire a colpo d’occhio di cosa stai parlando. Quale veste grafica dovrà avere il tuo video? Crea un moodboard iniziale.
Seleziona quindi la palette colori, le forme e lo stile appropriato per il tuo target audience, in linea con le indicazioni del tuo committente.
Se stai creando un’ infografica animata sullo sviluppo di una malattia è importante scegliere una palette colori adeguata, non troppo sgargiante, in linea con la serietà che il tema richiede.
Sul fronte dell’animazione è opportuno pensare sin da subito a come animare gli elementi. L’entrata e l’uscita di un testo ad esempio, ma, soprattutto… le caratteristiche del movimento. Ricorda la domanda: perchè si sta muovendo questo elemento? Aiuta il mio utente a seguire meglio la storia che voglio raccontare? Altra riflessione importante, se ti occupi di motion graphic design, è: capire che movimento dare agli elementi. Ad esempio, se stai raccontando attraverso dei movimenti l’evoluzione di una crisi economica, non è opportuno animare con i rimbalzi e fare overshooting esagerati; finirebbero per dare un effetto “cartoon” al tuo lavoro…decisamente non in linea con la serietà del tema che stai trattando.
Per poter realizzare infografiche animate è necessario conoscere e saper utilizzare Adobe After Effects, (qui trovi un approfondimento). After effects ti permette di animare qualunque cosa, dal testo alle sagome vettoriali e realizzare scene complesse. Solitamente chi realizza infografiche animate ha però bisogno di realizzare anche gli elementi da animare, ed è per questo motivo che è indispensabile saper lavorare anche con Adobe Illustrator (e anche Photoshop). La combinazione Illustrator e After effects è una delle più popolari nel mondo delle infografiche animate. Vediamo un esempio di flusso di lavoro fra questi due software.
Flusso di lavoro Illustrator – After Effects
Prima di creare un’infografica animata è bene creare tutti gli elementi grafici all’interno di Adobe Illustrator. Se ti occupi di dati animati ricordati che illustrator è equipaggiato con strumenti che creano grafici (istogrammi, pie chart ecc).
Dai sempre un nome significativo ai livelli che crei e ricorda di disegnare gli elementi in singoli livelli. Disegnare il materiale grafico opportunamente diviso, rinominato e posizionato in singoli livelli ti garantisce infatti, in fase di importazione in After Effects, composizioni facili da animare ed editare.
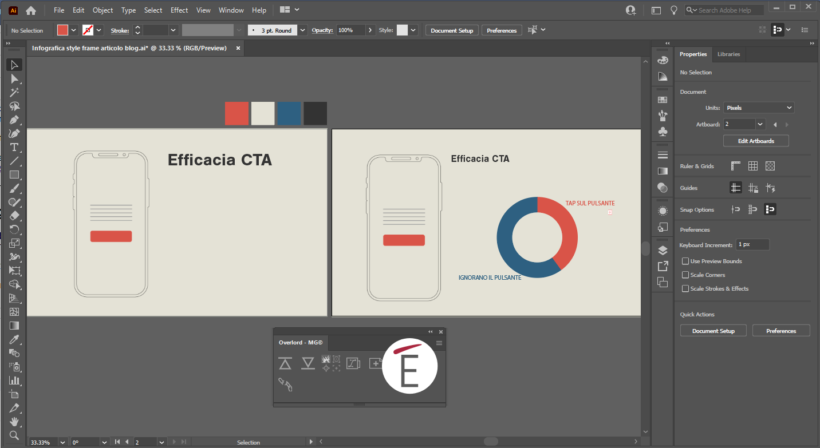
In Illustrator però non è solo importante preparare gli elementi grafici, è necessario creare, attraverso le tavole da disegno, i cosidetti style frames. Gli style frames identificano con precisione come deve apparire la sequenza animata in un determinato momento. Gli style frames ti aiutano a capire come mandare avanti l’animazione e quindi la storia. Salva gli style frames come immagini piatte, li potrai importare in after effects e ridimensionare per averli come riferimento.

Due style frame creati in Adobe Illustrator per realizzare una infografica animata
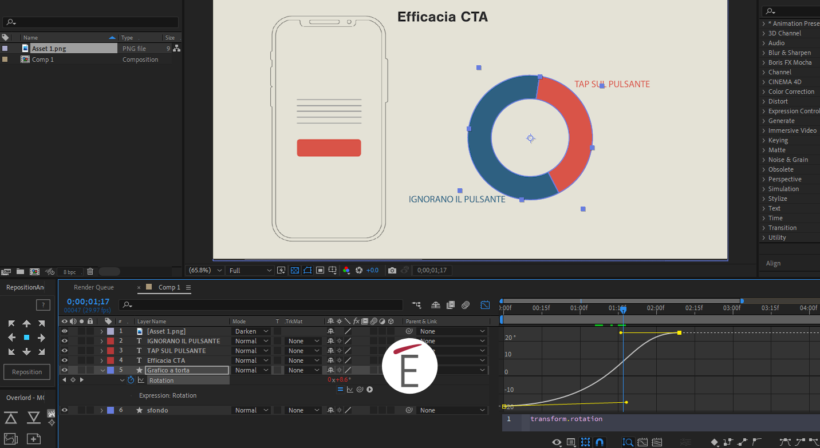
Una volta creati gli elementi grafici e gli style frames è il momento di importare il tutto in After Effects. After è in grado di importare senza problemi tutto il vettoriale proveniente da Illustrator. A questo punto inizia ad animare gli elementi tenendo presente gli style frames e il tipo di animazione che hai deciso per la tua infografica.

uno styleframe di illustrator importato in After effects per creare una una infografica animata
Importare ed esportare file AI in after effects.
Per chi crea infografiche animate usando la combinazione Illustrator/After effects, è importante segnalare la presenza di un’estensione creata ad hoc per poter inviare illustrazioni fatte in illustrator direttamente in After Effects senza bisogno di salvataggi e macchinose importazioni. Si tratta dell’estensione chiamata Overlord, che trovate a questo sito: https://www.battleaxe.co/overlord
L’estensione genera un piccolo pannello dentro Illustrator e After con dei comandi semplificati che riescono, con un colpo di click, a inviare un disegno fatto in illustrator all’interno di after effects (e viceversa). Il costo della plugin è piuttosto contenuto e se lavorate in tandem con questi due software l’investimento è più che ammortizzato.
Software per creare infografiche animate
Esistono online diversi strumenti e tool per poter creare delle infografiche animate, ma la migliore combinazione di software per creare infografiche efficaci e professionali resta la coppia Adobe Illustrator (per la parte vettoriale/illustrativa) e After Effects (per l’animazione). Noi di Espero offriamo un corso su misura per realizzare infografiche in Illustrator e un corso per animare le infografiche all’interno di After effects.