Come creare una transizione fluida: il matching cut in Adobe After Effects
Il matching cut è una tecnica di montaggio che viene utilizzata per creare una transizione fluida tra due clip video, oppure tra oggetti animati. Questa tecnica consiste nell’effettuare un taglio in una clip in modo che l’azione o il movimento visibile in quella clip continui nella clip successiva. Si tratta di un’illusione ottica a tutti gli effetti, un’impercettibile transizione tra una scena ed un’altra resa possibile dalla tecnica che opera un taglio nel momento “giusto”. Il match cut è diventato molto popolare a seguito di una forte ascesa di questa tecnica sui social network (TikTok e Instagram in primis). Ma la tecnica è sempre stata ampiamente usata e nota nel mondo dell’editing e del montaggio video; basti pensare a l’iconica scena dell’osso lanciato in aria in 2001 odissea nello spazio che si trasforma in navicella spaziale in fase di discesa.
Anche le pubblicità di Apple ne fanno un ampio ricorso (con i movimenti del testo). In questo articolo ti spieghiamo la logica dietro il match cut e come creare una transizione che sfrutti questo principio in adobe after effects a partire da due forme semplici in movimento.
Matching cut in Adobe After Effects
Esploriamo questa tecnica di montaggio video in After Effects simulando una transizione fluida e impercettibile tra due forme semplici in movimento. Un quadrato e un cerchio.
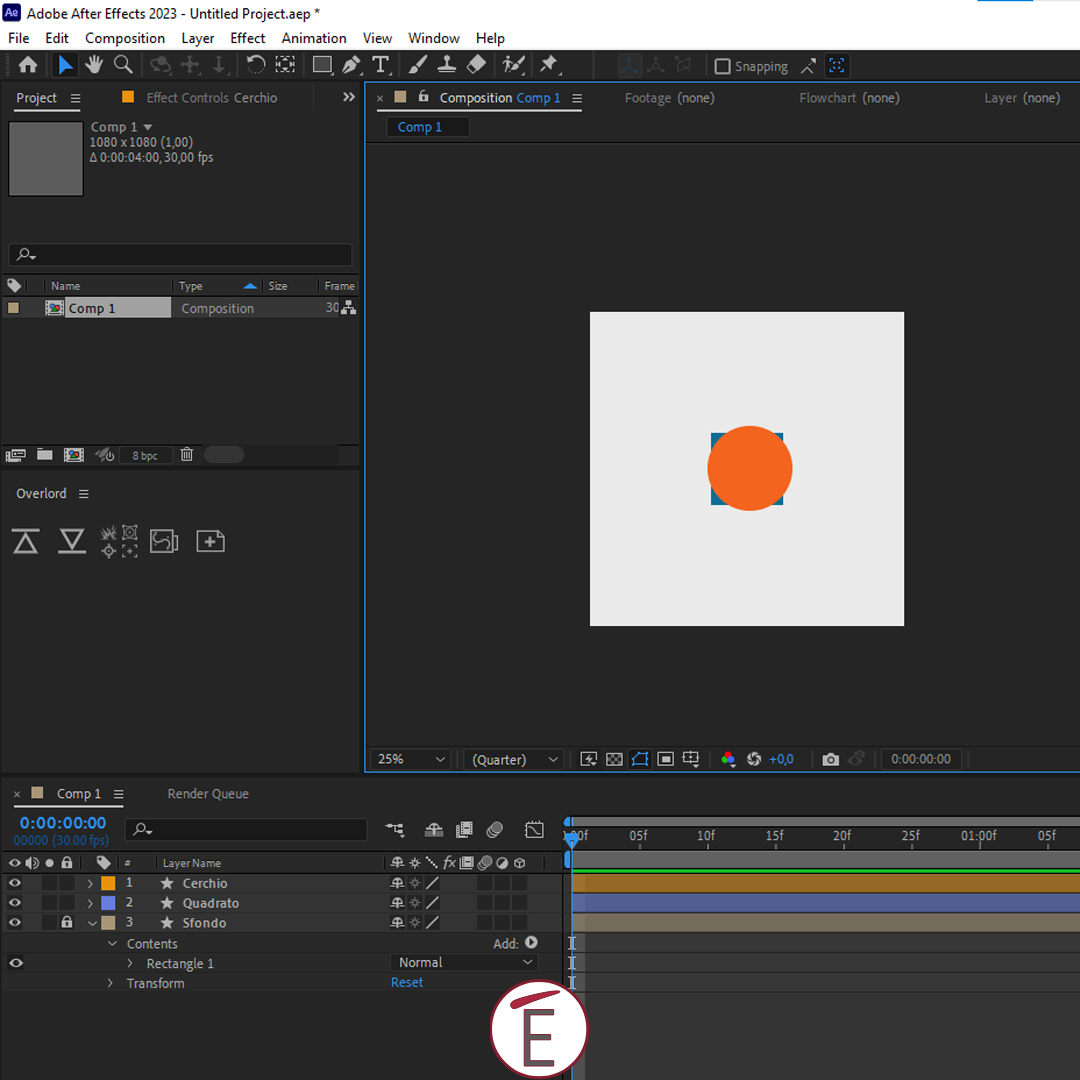
1. Creiamo quindi una composizione in After Effects; scegli pure frame rate e dimensioni che preferisci e aggiungi due forme, un quadrato e un cerchio. Come nell’ esempio che segue:

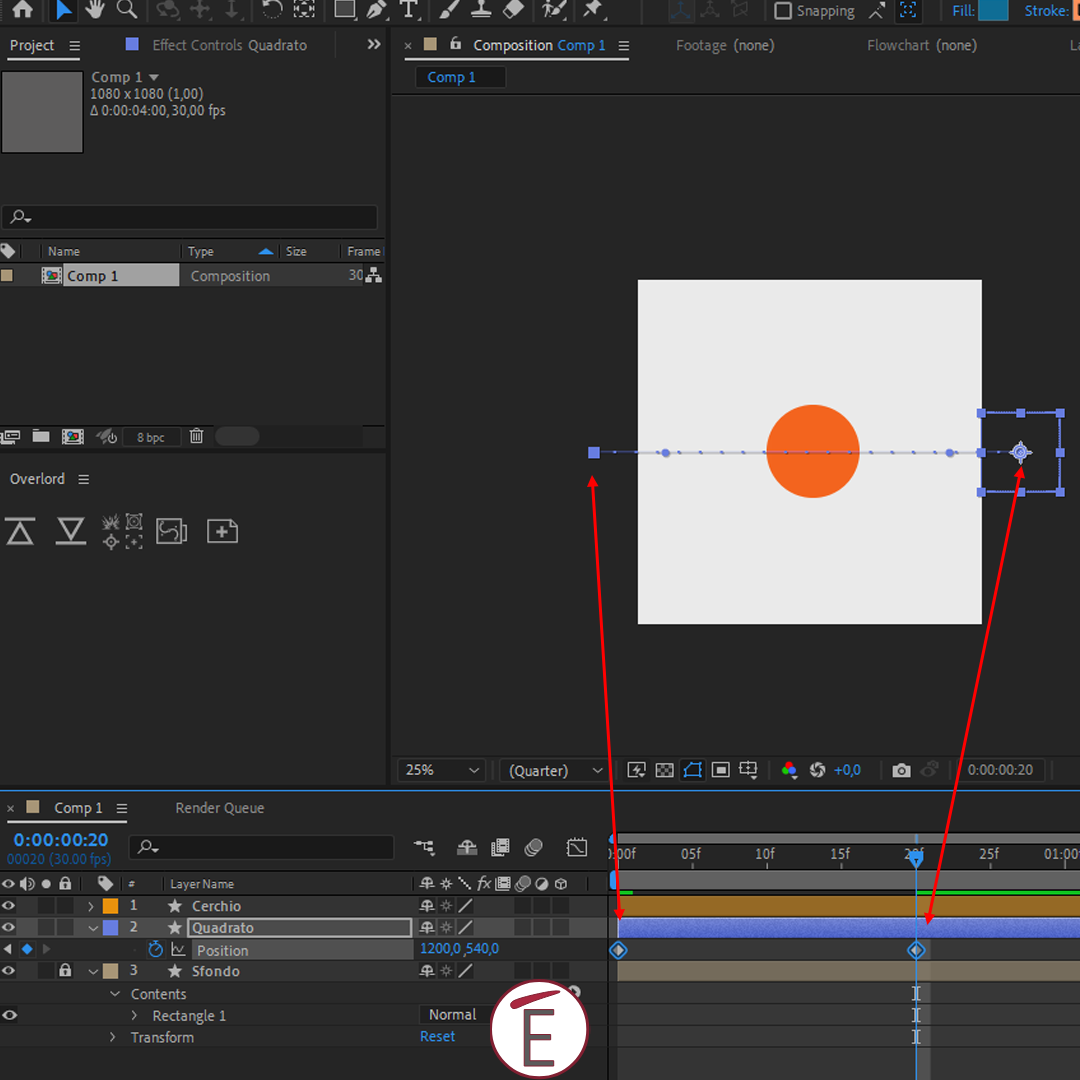
2. Animiamo la posizione del quadrato, sentiti libero di indicare la direzione e l’asse. In questo esempio facciamo scorrere il quadrato da sinistra (dove entra) verso destra (dove esce):

3. Replichiamo lo stesso passaggio, questa volta per la posizione del cerchio. Basta premere P sulla tastiera per aprire le impostazioni della posizione e inserire due chiavi. Se non hai dimestichezza con la timeline e le chiavi ti consigliamo il nostro popolare corso di Adobe After Effects per fugare tutti i dubbi a riguardo.
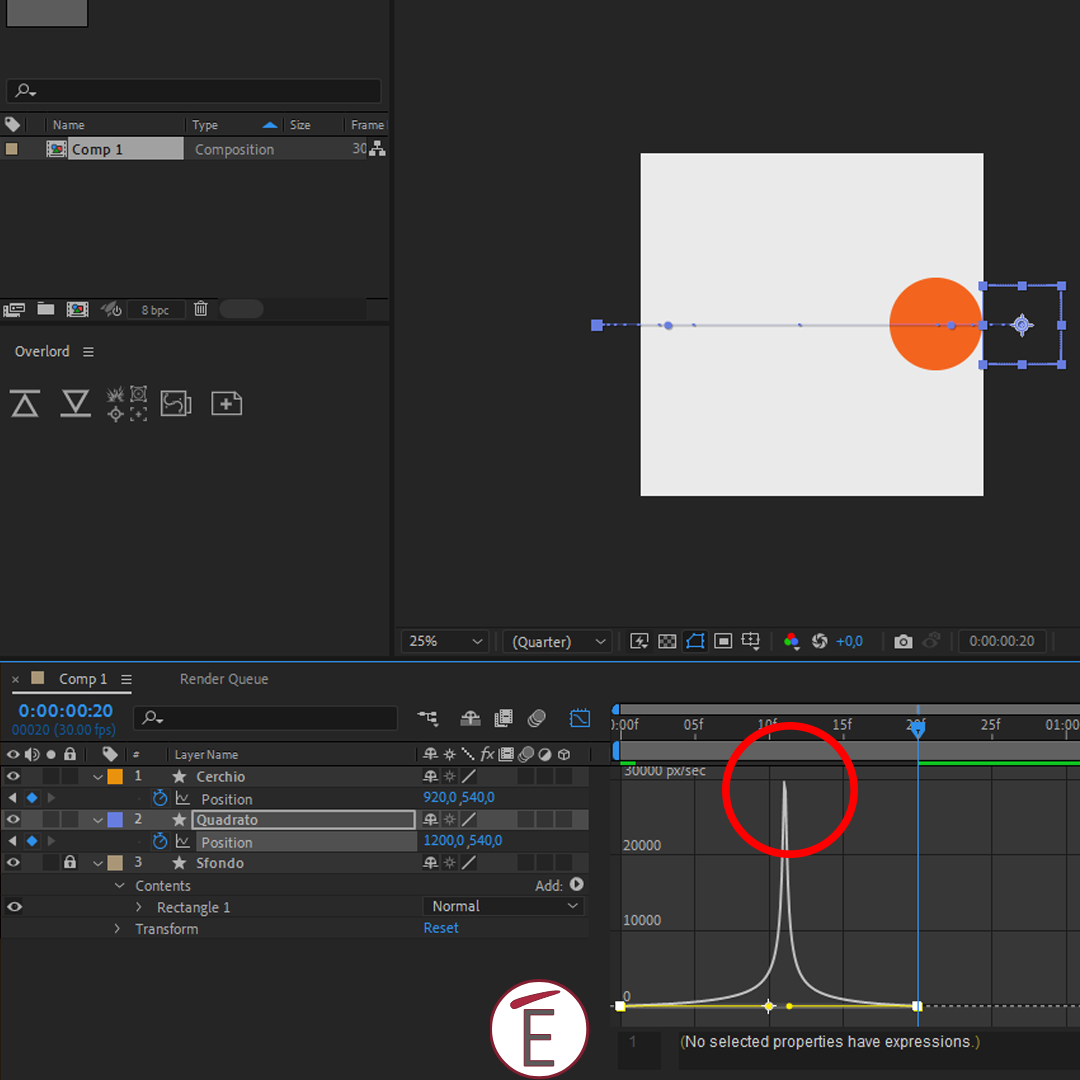
4. Per poter creare un match cut, ovvero un taglio che crei l’impressione di una transizione fluida tra la prima forma in movimento e la seconda dovrai cambiare l’aspetto della curva di movimento, ovvero lo spacing (la velocità con cui si muovono le forme). Per farlo usa il Graph editor e modifica la curva della velocità:

5. Ripeti l’operazione al punto 4 per l’altra figura in movimento. Crea un picco di velocità di movimento, e segnalo in timeline premendo sul tastierino numerico l’asterisco. Ti servirà per capire dove tagliare le clip.
6. Controlla nel graph editor che i picchi di velocità corrispondano (non è importante che l’altezza sia la stessa); l’essenziale è che i momenti in cui le due forme vanno più veloci coincidano.
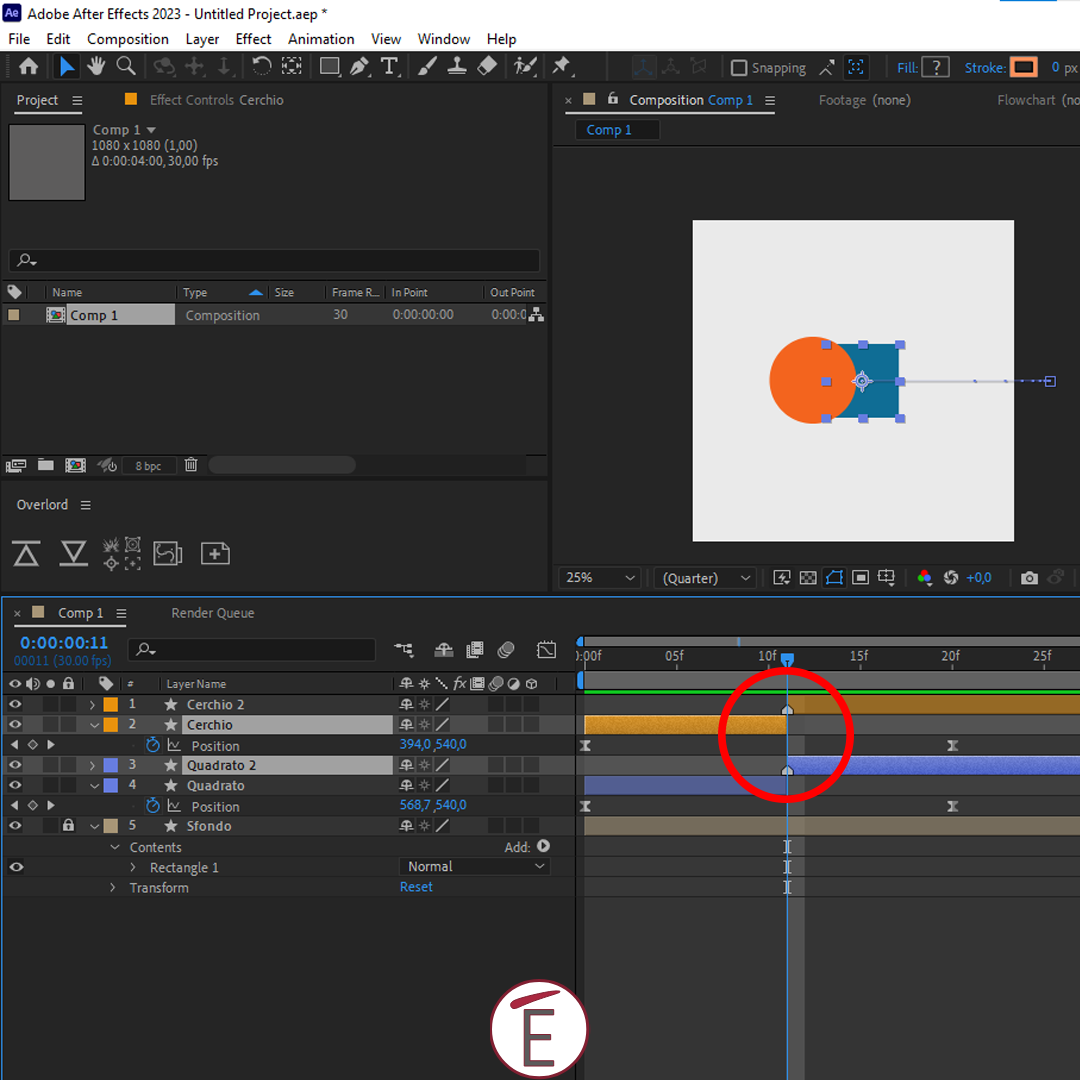
7. È l’ora del taglio, del match cut appunto! Taglia la clip del cerchio e del quadrato con la scorciatoia CMD+SHIFT+D (su Mac), Ctrl +Shift+D in Windows in corrispondenza del picco di velocità, elimina la parte di sinistra per il cerchio, e di destra per il quadrato:

Et voilà, hai realizzato il tuo primo match cut.
Conclusioni
Creare una transizione fluida ed impercettibile tra due oggetti in movimento in Adobe After Effects è piuttosto facile usando la tecnica del matching cut. Basta operare un taglio in corrispondenza della massima velocità dei due oggetti in movimento per creare l’illusione ottica di continuità e fludità. Nei nostri corsi Adobe After Effects ti aiutiamo a esplorare questa tecnica di montaggio insegnandoti a padroneggiare le chiavi, la timeline e il graph editor, dai un’occhiata alla nostra ampia selezione di corsi qui, o mettiti in contatto con il nostro team per ulteriori chiarimenti ed esigenze.









